Инструкции в картинках
Где найти инструкции и подсказки?
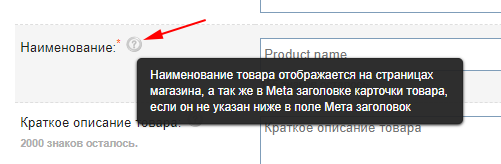
Используйте встроенные подсказки для редактирования любых данных. При наведении на иконку помощи будет отображена всплывающая подсказка.
На каждой странице управления какой-либо функции расположена инструкция или ссылка инструкцию.
Основной перечень вопросов расположен в разделе Инструкции.
Вы можете при помощи поиска по тексту находить ответы на большинство ваших вопросов.
Основные рекомендации
Подключите свой собственный домен
Свой домен - это просто!
Сайты со своим доменом имеют больше продаж, а также их легче продвигать в интернете.
Использовать свой домен, это просто, при этом стоимость домена всего от 6$ в год!
Подключайте свои домены! Парковка бесплатная - Инструкции по подключению

Дизайн
Воспользуйтесь нашим редактором дизайна, и оформите ваш сайт красиво, и удобно для посетителей. Если у вас нет опыта по оформлению сайтов, то вы сможете воспользоваться нашим набором стилей и шаблонов, и оформить сайт всего за несколько кликов.
Структура
Ниже вы найдете практические примеры по работе с наиболее важными функциями сервиса Hotlist.biz
Реклама и продвижение
Воспользуйтесь начальными рекомендациями по продвижению сайтов, или закажите продвижение у наших партнеров.
Создание сайта
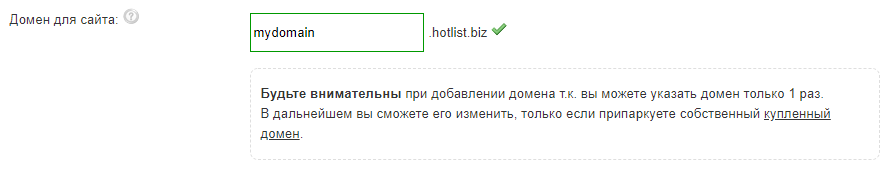
Для начала, что бы создать ваш сайт, нужно зарегистрироваться, заполнить данные о вас, и обязательно указать домен. Вы сможете либо припарковать ваш собственный домен по запросу, или подключить бесплатно домен в поле "Домен для сайта".
Кроме набора готовых стилей, Вы можете воспользоваться нашим каталогом шаблонов.
Установка стартовой страницы
Вы сможете установить в качестве стартовой страницы, перечень ваших товаров, определенную рубрику каталога, страницу index, или прочее.
В примере мы рассмотрим установку страницы index.
Как установить стартовую страницу index?
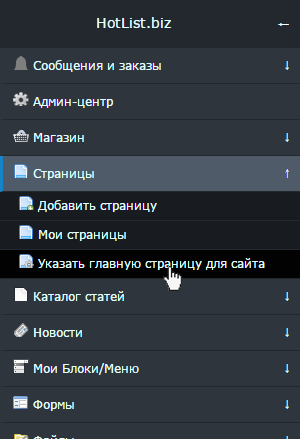
Для начала, нужно создать страницу с именем index. Для этого в Адмицентре, или в Админ-панели, выберите "Страницы" - "Добавить страницу".
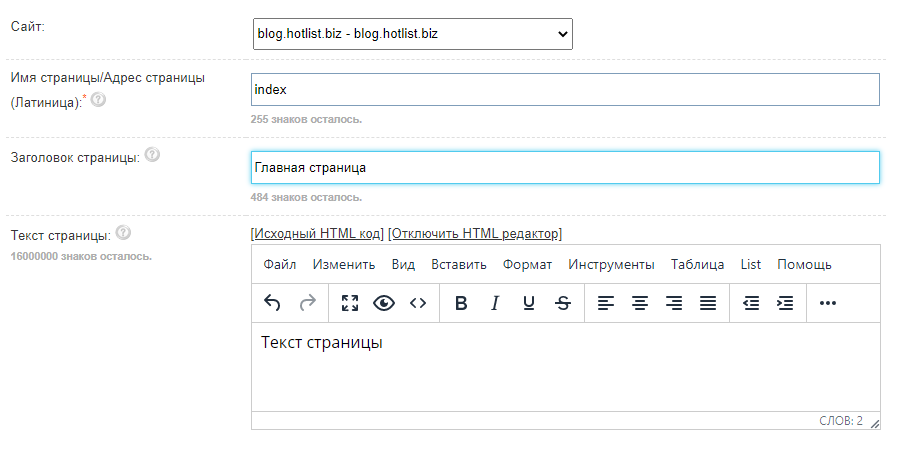
Выберите сайт к которому создаете страницу, и укажите имя страницы - "index".
Index - в будущем будет адресом страницы, с приставкой .htm, т.е. например, если вы создаете страницу с именем "name", то для ее открытия достаточно ввести /name.htm после адреса вашего сайта.
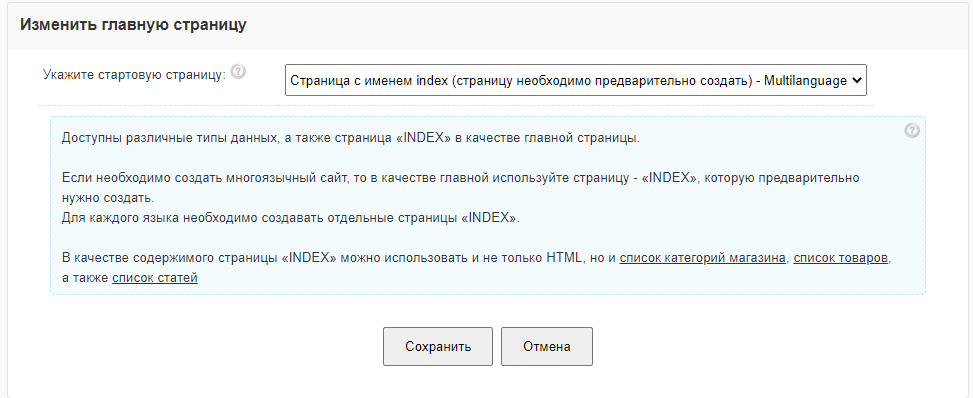
Теперь укажем ее в качестве главной страницы. Для этого откройте "Админ-панель" - "Страницы" - "Указать главную страницу для сайта".
Посте того как вы установили главную страницу - нужно очистить кеш. Для этого откройте главную страницу вашего сайта, и нажмите "Очистить кеш" справа в верхнем меню.
Управление меню
Вы можете создавать и управлять собственными меню.
Как создать меню?
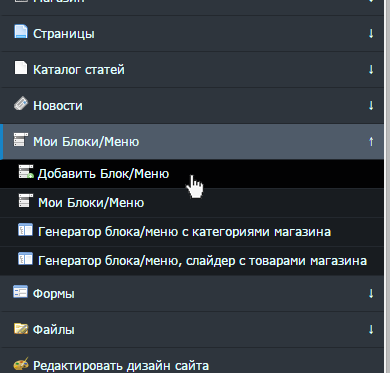
В Адмицентре, или в Админ-панели, выберите "Мои Блоки/Меню" - "Добавить Блок/меню".
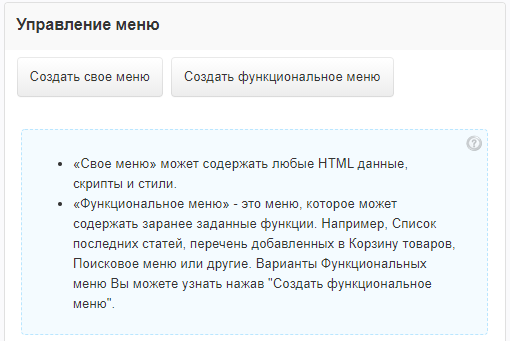
Выберите тип создаваемого меню. Функциональное меню - это меню с заранее заданными функциями. Свое меню - меню с вашими данными.
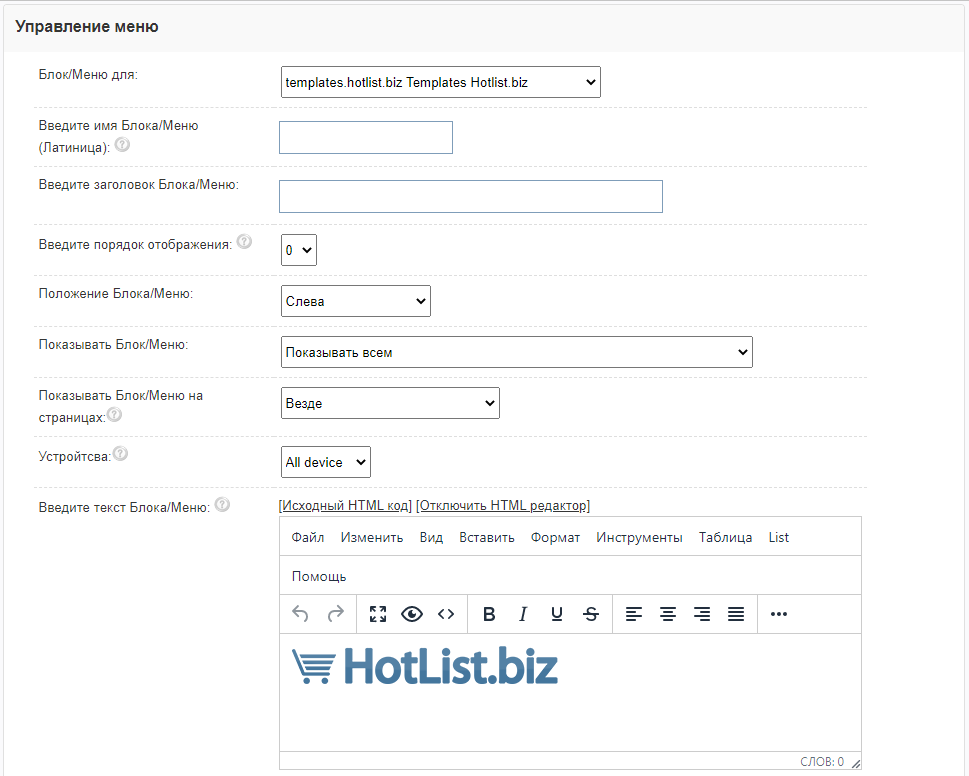
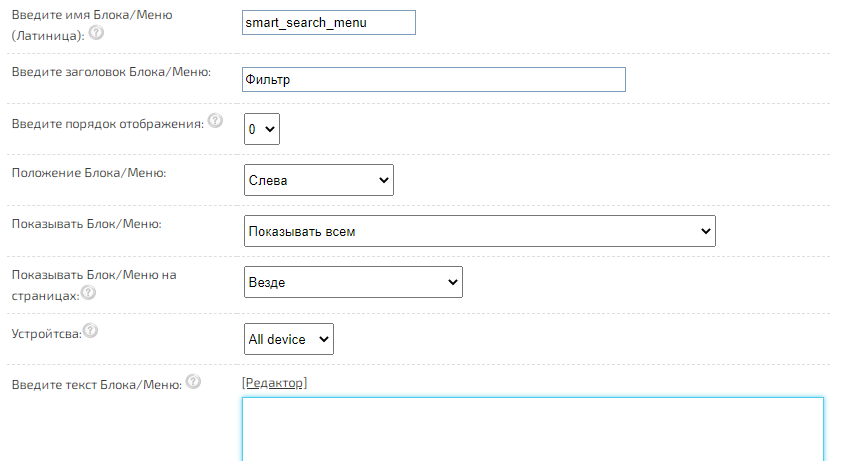
Вставьте данные в меню и укажите расположение меню.
Вы сможете указать положение меню, а также страницы на которых его отображать или скрывать. Кроме стандартного положение внутри контента, вы можете расположить меню в шапке или футере (низу) сайта.
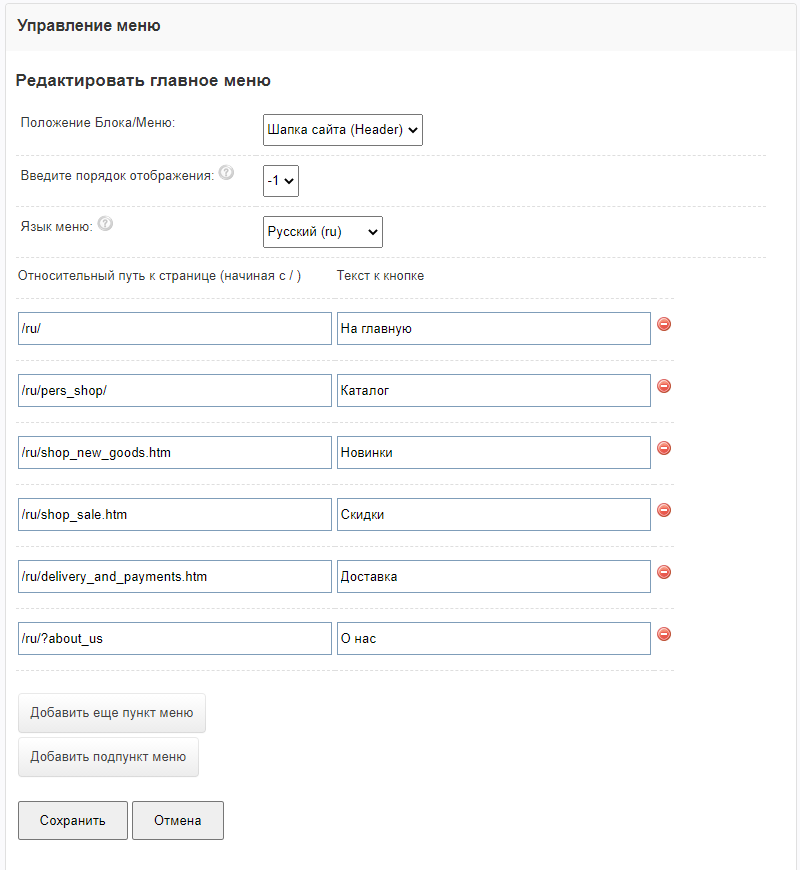
Управление главным меню
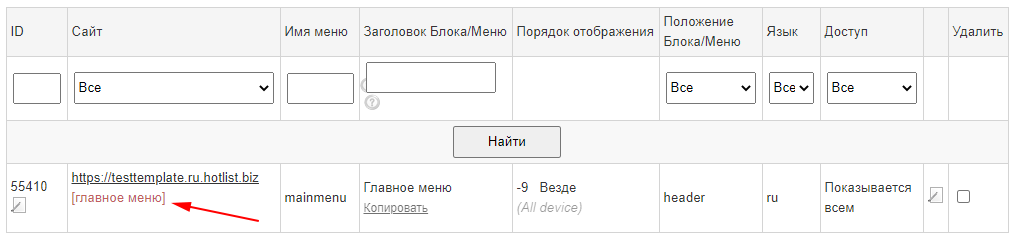
В списке ваших меню выберите меню помеченное как "главное меню".
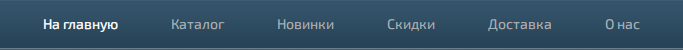
Добавьте или удалите нужные пункты в меню, сохраните изменения.
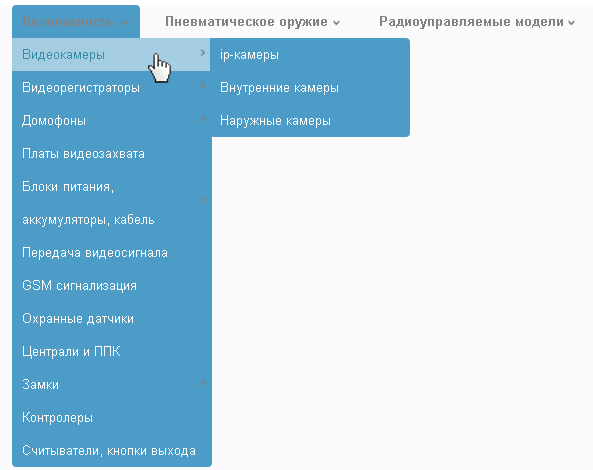
Для того, чтобы создать многоуровневое меню, удалите или скройте меню, помеченное как "главное меню", и создайте новое меню, указав расположение "Шапка сайта (Header)".
Вставьте код многоуровневого меню, и сохраните изменения. Например, после вставки когда из генератора меню, для категорий магазина, мы получим следующее меню.
Категории магазина
Вы можете создавать категории и подкатегории.
Создание категории магазина
Для начала рекомендуем вам создать основную категорию, в которой вы будете создавать подкатегории.
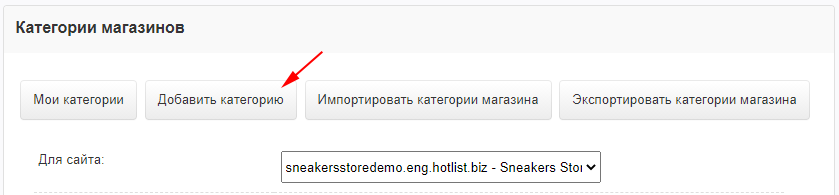
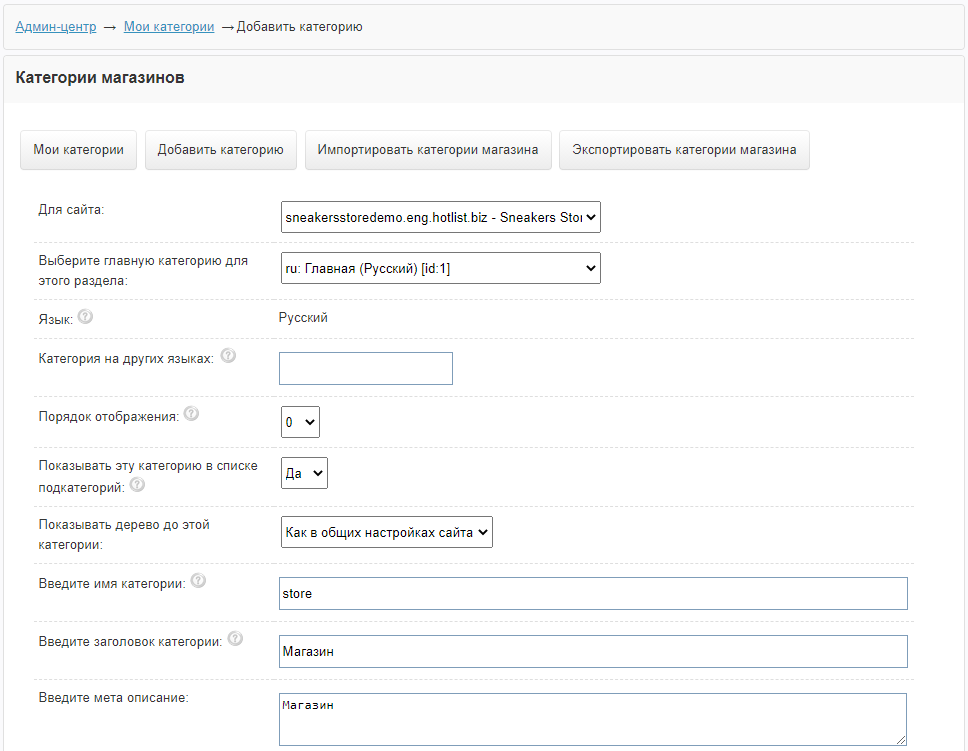
Откройте в Админ-панели редактор категорий магазина, и нажмите "Добавить категорию".
Выберите ваш сайт и нажмите "ОК".
После этого введите имя (это будет адресом к вашей категории). Например, для основной категории создадим группу "Магазин", "Store".
Выберите главную категорию, задайте имя и заголовок к категории. Если вы еще не создавали главную Категорию, то для более удобной структуры сайта, сначала создайте рубрику "Магазин" на нужном вам языке. Если задать имя "store", то в адресной строке браузера созданная категория будет иметь следующий адрес http://ВАШ ДОМЕН/ru/pers_shop/shop/
В созданные категории вы сможете добавлять товары, а также использовать Блоки/Меню, например с Поисковыми фильтрами, указав путь при котором отображать фильтры, разделяя по типам товаров и категориям.
В дереве категорий будет "Название магазина" > "Магазин" > "Название дочерней рубрики".
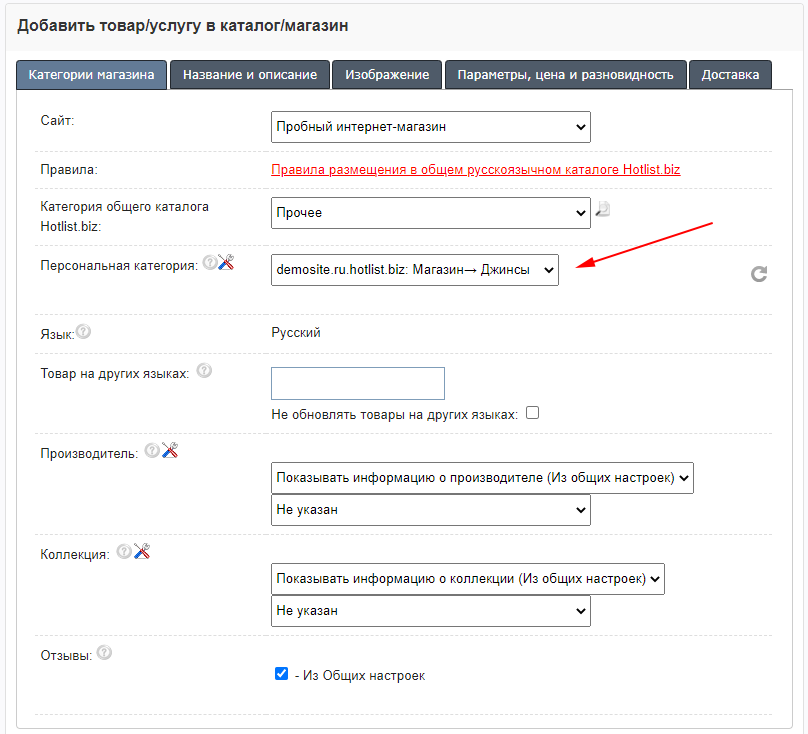
Установка категории к товару
Создание списка категорий для меню
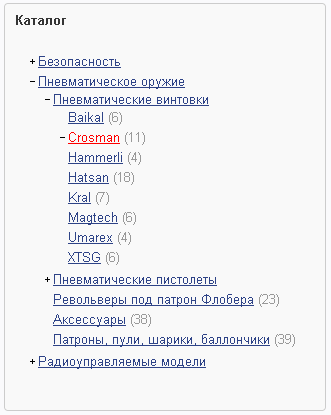
Вы сможете создать блок/меню со списком всех категорий, а также количеством товаров в них.
Для создания меню со списком категорий, Вы можете воспользоваться генератором меню. Для этого в Адмицентре, или в Админ-панели, выберите "Меню" - "Виджет с категориями магазина".
Выберите нужный вам вариант для генерации.
Скопируйте сгенерированный код (или код автоматической замены [MENU....]) и вставьте его в новое меню, которое можете создать в "Редакторе меню", и расположить, например, слева.
При использовании в меню кода автоматической замены, список категорий и количество товаров будет обновляться автоматически.
Рекомендации:
Если Вы создали персональную категорию "Магазин" в качестве основной, то можете использовать параметр "start-X", для того, чтобы в меню сразу отображались подкатегории. Подробнее смотрите на странице Генерации меню.
Если Вам необходимо изменить стиль сгенерированного меню, то используйте параметр htmlonly, при этом Javascript и CSS стиль необходимо вставить отдельно. Для этого нажмите "Генерировать ..." и скопировав JAVASCRIPT, вставьте в любое ваше созданное меню (или создайте меню). Что бы созданное меню не отображалось в видо стандартного блока, достаточно указать его положение в Footer (Низ сайта) или Header (Шапке сайта). CSS код сгенерированного меню, нужно вставить во вкладку "CSS стили" в редакторе дизайна.
Там же вы сможете изменить дизайн вашего меню.
Если вы разместите блок/меню с категориями, сгенерировав его с помощью кода [MENU:shop_categories:start-0:vertical:htmlonly] (указав «vertical»), то в мобильной версии будет добавляться данный пункт в главное меню. start-0 – вы можете заменить на ID стартовой категории.
Если в главном меню есть пункт с таким же названием, как заголовок Блока/Меню, то в мобильной версии он будет заменен, а также будет раскрываться при нажатии по нему. Если Пункт с таким же название отсутствует, то блок/меню со списком категорий будет добавлен после первого пункта в главном меню. Включить или выключить опцию добавления Категорий в мобильную версию вы можете в Редакторе дизайна, во вкладке «Главное меню» - «Мобильная кнопка».
Типы товаров и Поисковый фильтр
Что такое типы товаров и как их создавать?
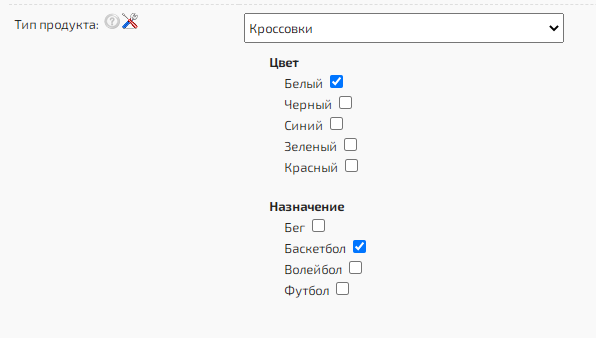
Типы товаров, это способ разделить различные группы характеристик. Например, вы можете создать Тип продукта - "Кроссовки" и указать к нему множество параметров. Параллельно можно создать множество и других типов продуктов, например: ноутбук, холодильник, телевизор, часы и любые другие.
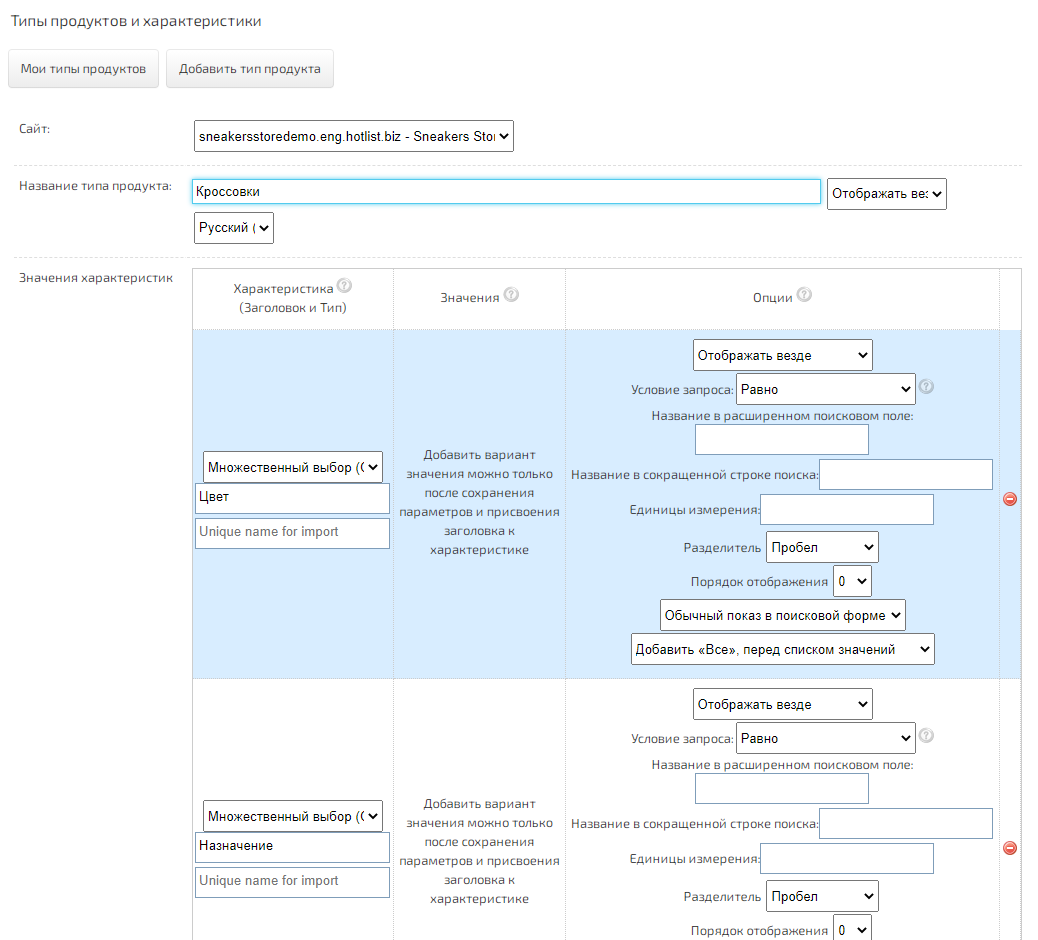
Для примера создадим группу "Кроссовки". Для этого откройте Админ-панель, Магазин, Типы товаров и значения характеристик. Укажите ваш сайт и заполните название Типа продукта.
Добавим несколько характеристик для примера. Например, Цвет, Назначение.
Для добавления Характеристики, нажмите "Добавить еще характеристику".
Для начала укажите названия характеристик, т.к. если вам необходимо установить заранее заданные значения, то сначала сохраните их.
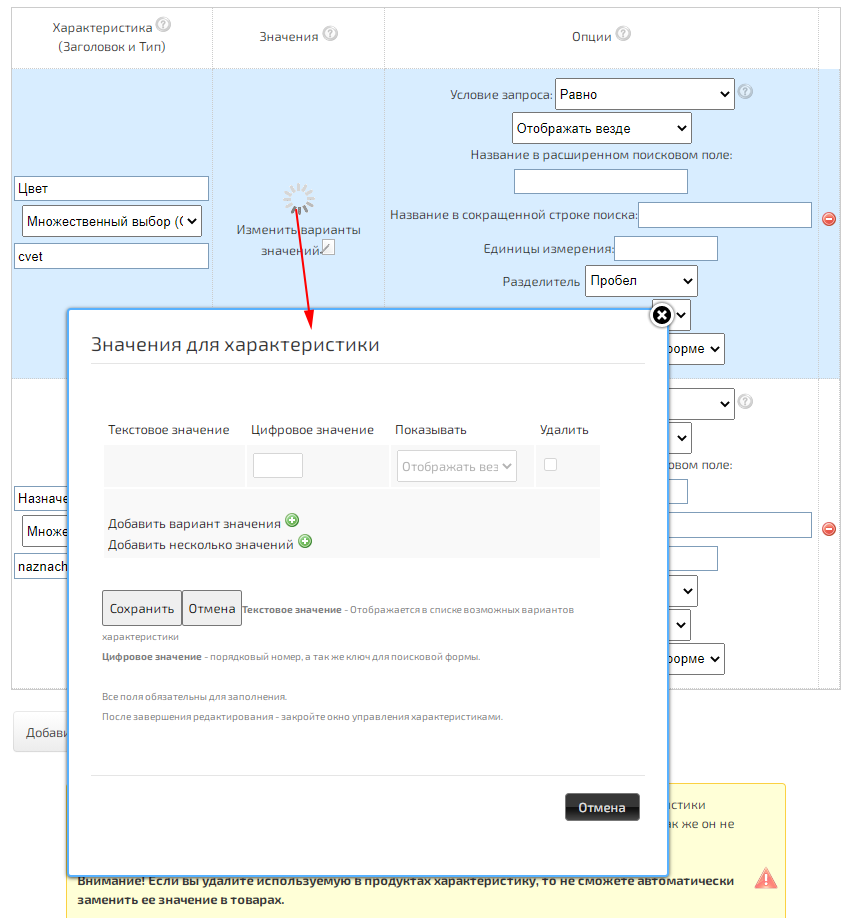
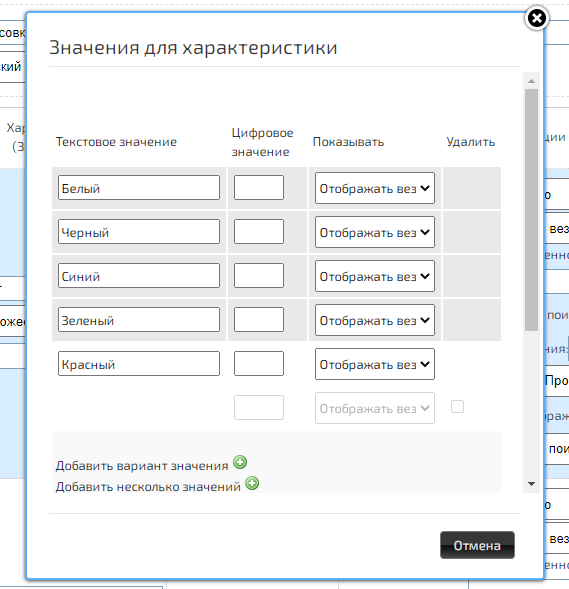
Теперь для примера зададим значения к характеристике "Цвет". Откройте созданный тип продукта, и нажмите "Изменить варианты значений". Введите значения и нажмите сохранить.
Укажем характеристики к товару
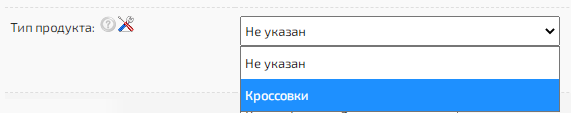
При добавлении товара в строке "Тип продукта" выберите нужный тип продукта.
При изменении типа товара автоматически появится список возможных значений.
После того как созданы типы продуктов, и заданы характеристики, можно создать собственный поисковый фильтр, с помощью которого можно осуществлять поиск по вашим товарам.
Типы полей для характеристик
Вы можете создать различные типы полей, которые будут использоваться в поисковой форме.
Input - Однострочное значение, в котором можно вводить любые данные которым будет осуществляться поиск. Например, ЦЕНА. Также если это цифровое значение, то можно указать настройки для запроса, например "Цена от", тогда при запросе будут отображены все товары, у которых цена больше чем указанная при запросе. Цену так же обязательно нужно задавать в характеристиках товара.
Select - Множество вариантов значений, с возможностью выбрать только одно значение.
Checkbox - Множество вариантов значений, с возможностью выбрать несколько значение.
Таким образом, создавая различные типы продуктов, Вы можете задать большое количество характеристик и задавать возможные варианты значений к ним.
Поисковый фильтр
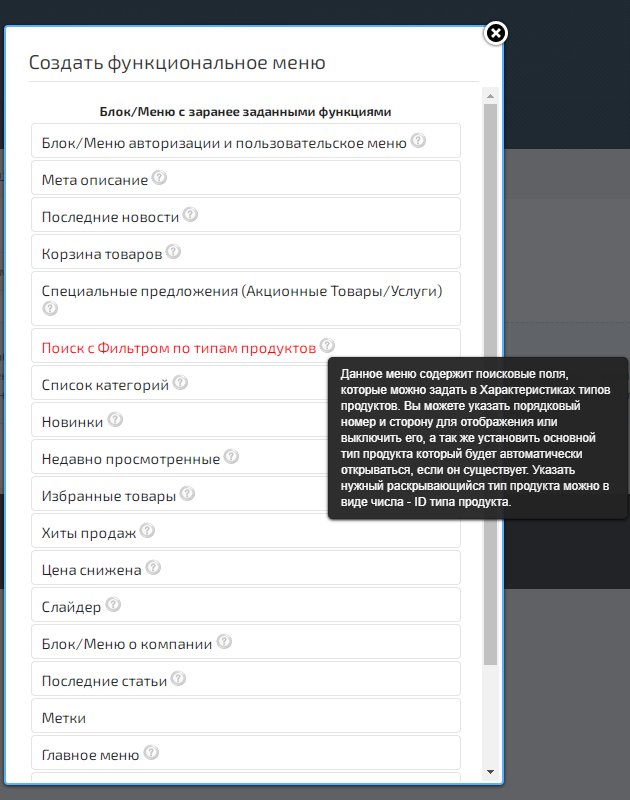
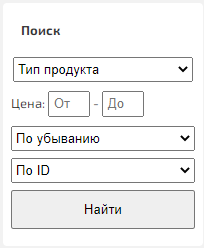
Созданные типы продуктов и характеристики к ним можно отобразить в виде поискового фильтра. Для этого нажмите "Создать меню" в Админ-панели, во кладке "Меню".
Нажав "Создать функциональное меню" выберите "Поиск с Фильтром по типам продуктов"
Укажите положение для меню, не меняя его имени. Например отобразим его слева.
Теперь у нас создано меню.
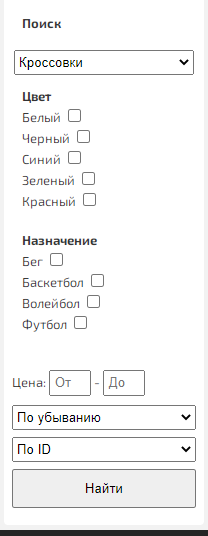
При изменении типа продукта, будут отображены значения характеристик. По ним покупатели смогут более быстро находить нужные им товары.
Для того, чтобы сразу отобразить раскрытый для поиска фильтр, укажите в тексте блока/меню «ID» созданного типа продукта, а также текст «autopath». Например «12345autopath».
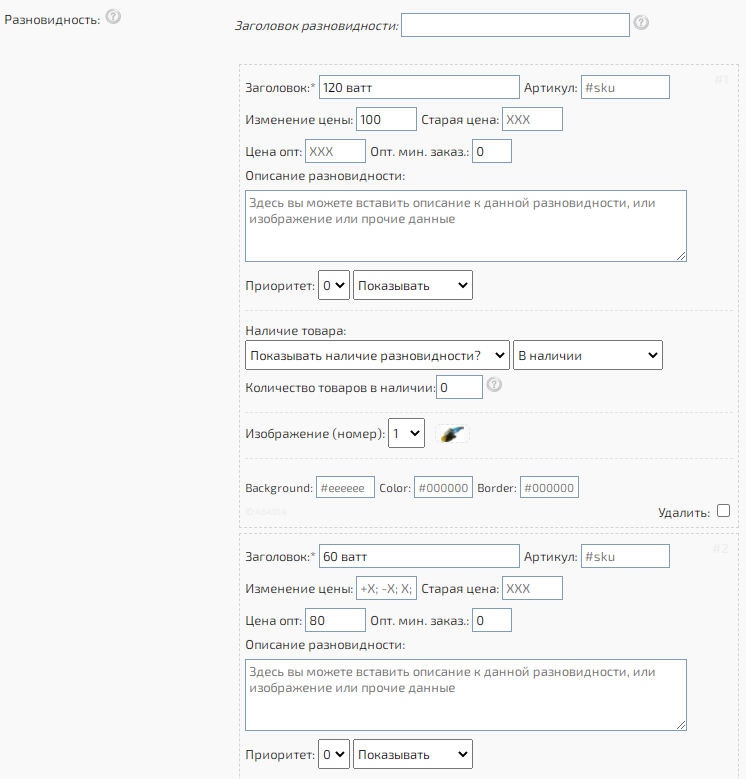
Разновидность
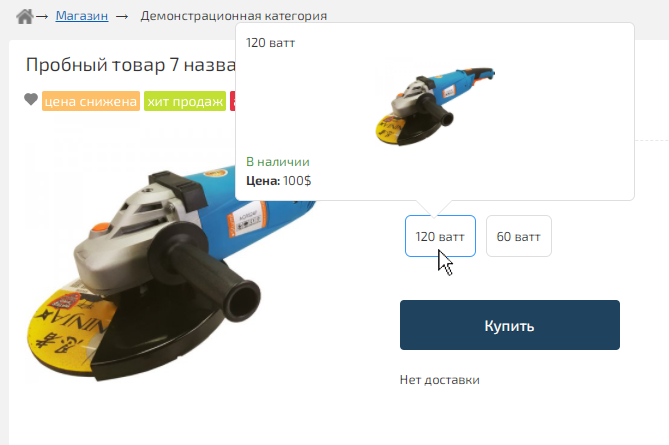
Вы можете установить к вашим товарам большой набор разновидностей. В разновидности можно указать любые параметры, вставить изображения и указать параметры изменения цены. К каждому товару можно использовать собственные значения. При добавлении товара, в строке "Разновидность", укажите название разновидности, цену и другие параметры.
При просмотре списка разновидностей в описании товара, можно использовать HTML и вставлять изображения,выбрать номер изображения.
Таким образом у вас будет гибкая система параметров, и Вы сможете продавать различные модификации одного и того же товара (Цвет, Вес, Комплектация и другие).
Доставка
Вы можете указать параметры доставки для каждой страны, города и почтового сервиса.
Указав почтовую службу Вы можете установить примечание и цену доставки.
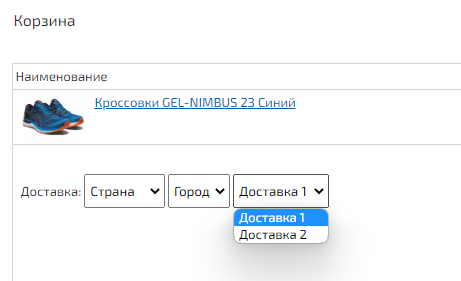
Указав страну, добавьте города и сохраните изменения. После этого вы сможете задать значения (список возможных способов доставки).
При оформлении заказа, покупатель может сам выбрать желаемую службу доставки.
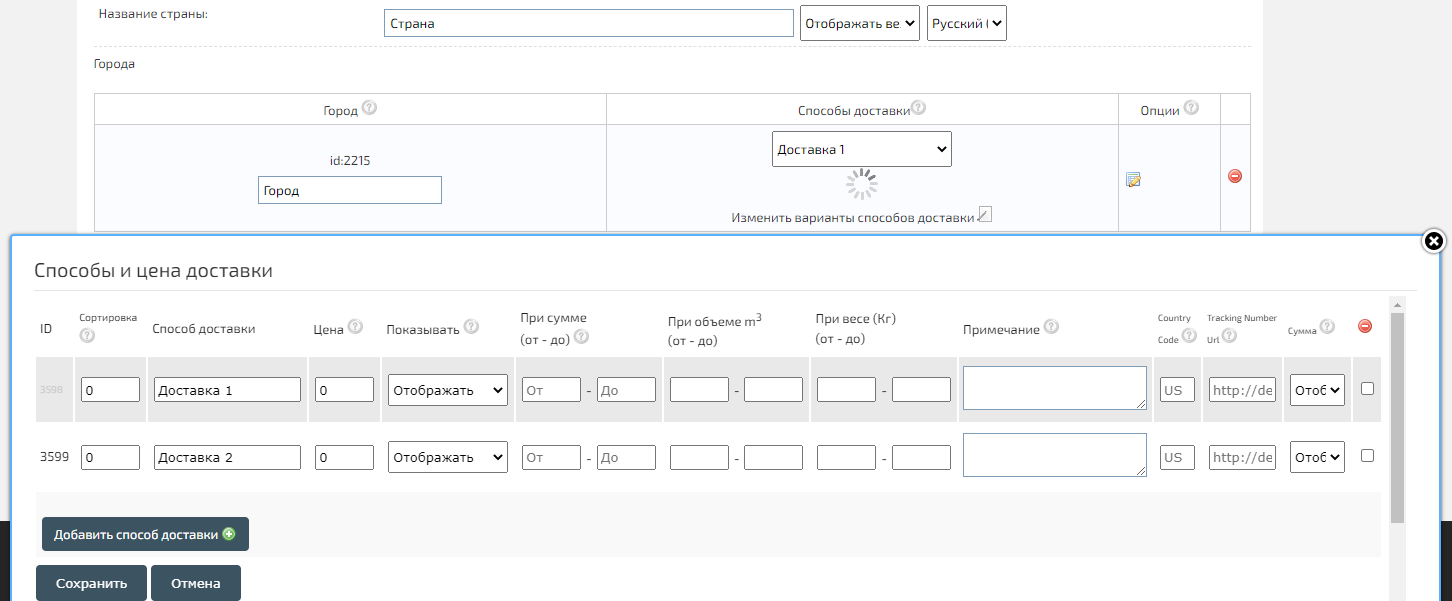
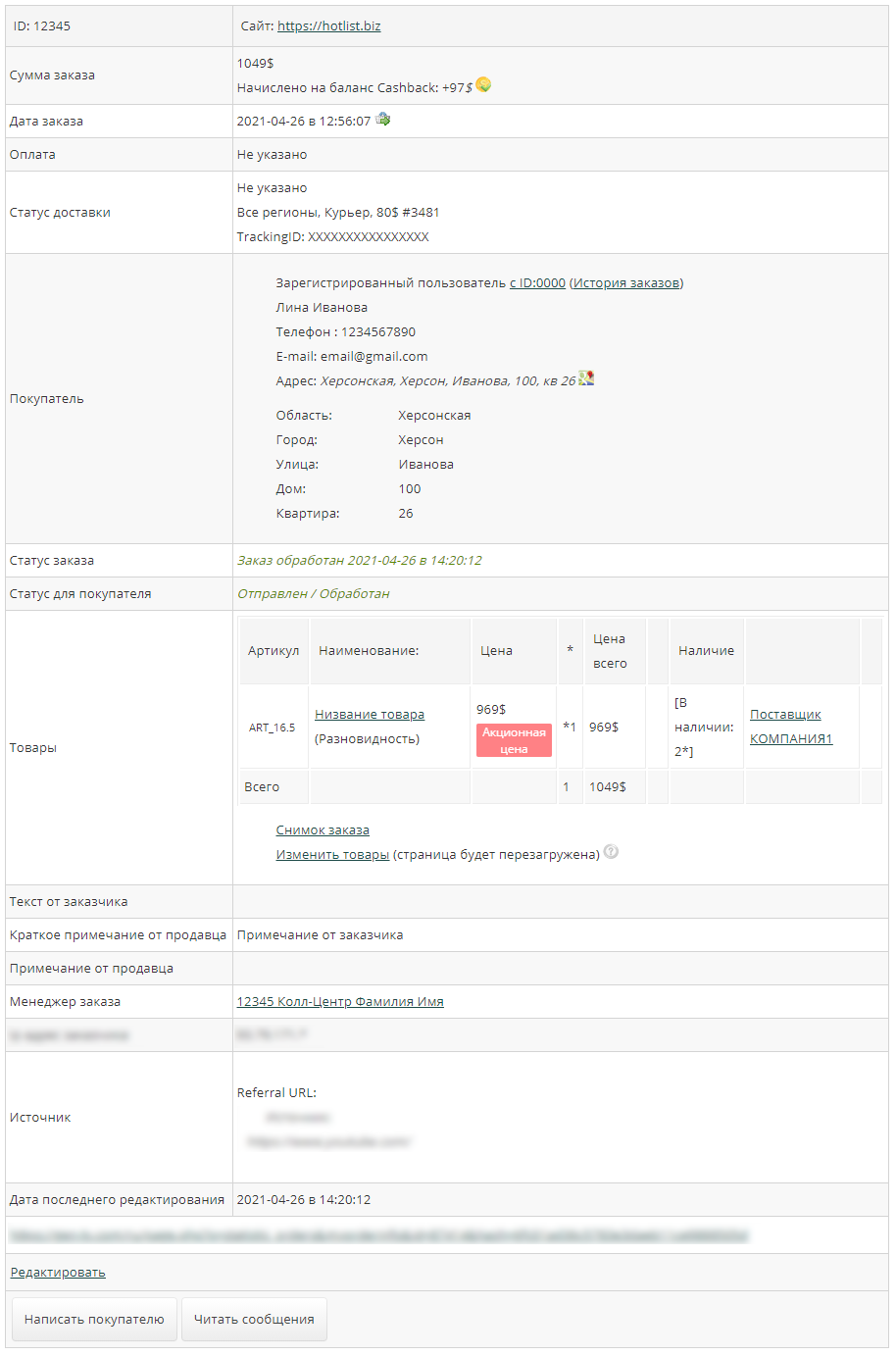
После оформления заказа, Вы сможете установить TrackNo и ссылку для отслеживания посылки. К каждому способу доставки Вы также сможете установить автоматическое заполнение ссылки для отслеживания посылки.
Дополнительно реализован упрощенный редактор способов доставки с возможностью изменить необходимые для заполнения поля. Вы можете включить Выбор способа доставки в Форме оформления заказа. Это можно сделать в настройках, во вкладке "Магазин", "Доставка".
Валюта, в которой указана стоимость доставки, соответствует основной валюте сайте. Для того, чтобы ее изменить, зайдите в "Настройки", и во вкладке "Магазин", укажите основную валюту для вашего сайта.
Вы так же сможете индивидуально оформить информацию о способах доставки для всех товаров или индивидуально для каждого.
Производители
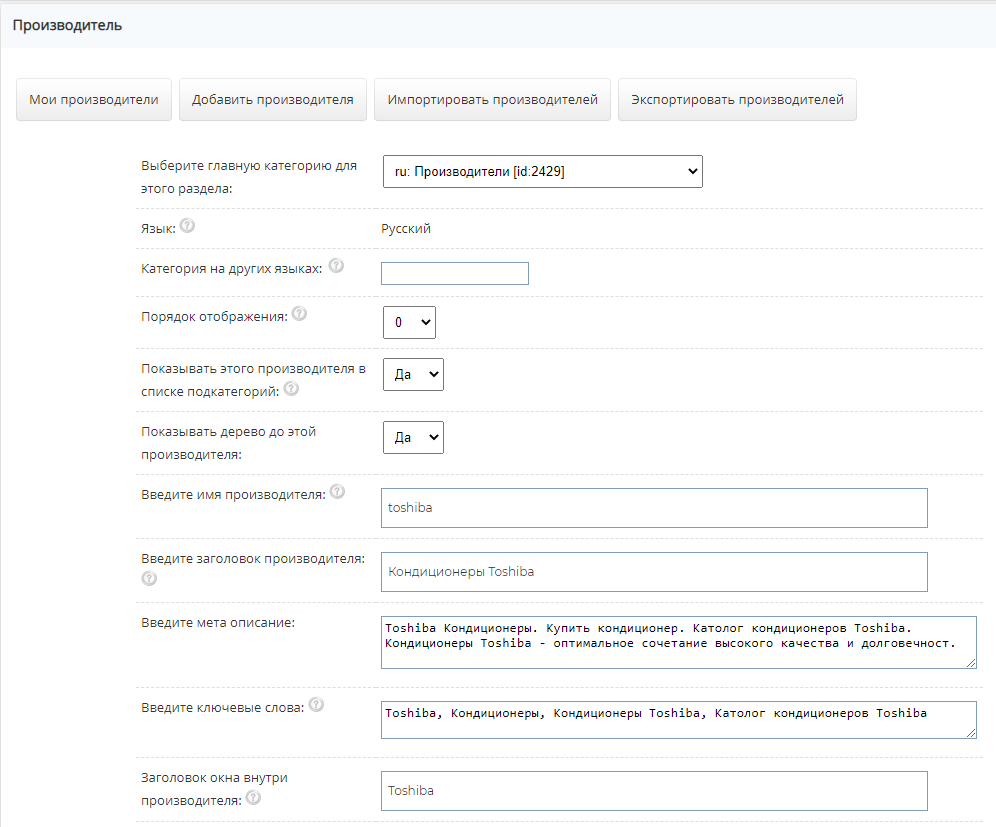
Вы сможете создать свой собственный список производителей, и указать их к вашим товарам. Для создания бренда (производителя), зайдите в Амдинменю, "Магазин", "Редактировать Производителей" и нажмите "Добавить производителя". Выберите сайт и задайте название для производителя вашего товара.
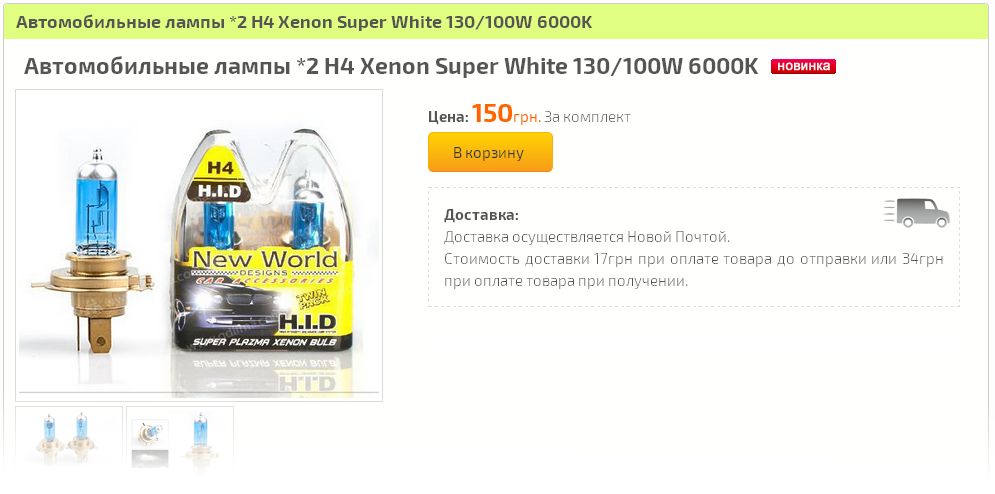
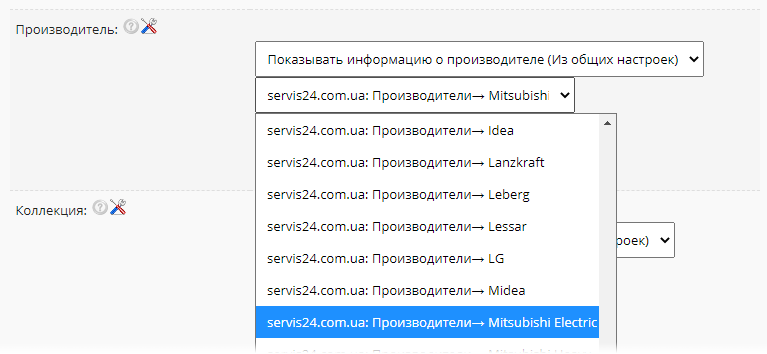
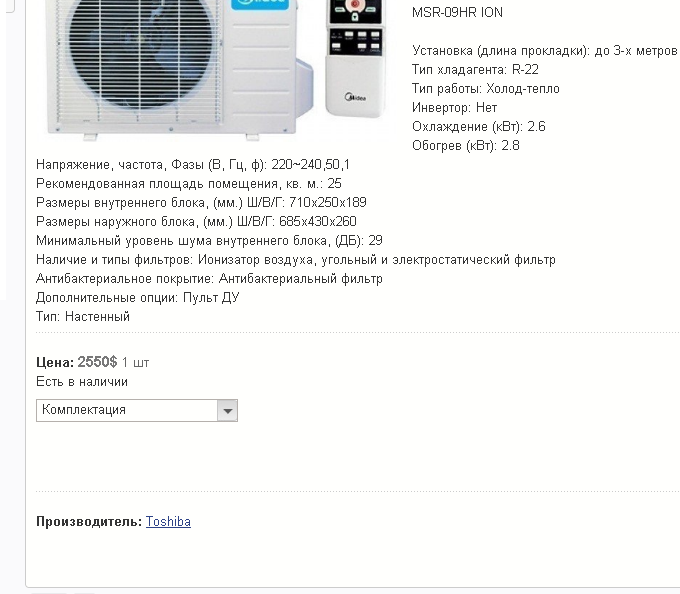
После того как Вы укажете производителя для товара, он может быть отображен в описании товара.
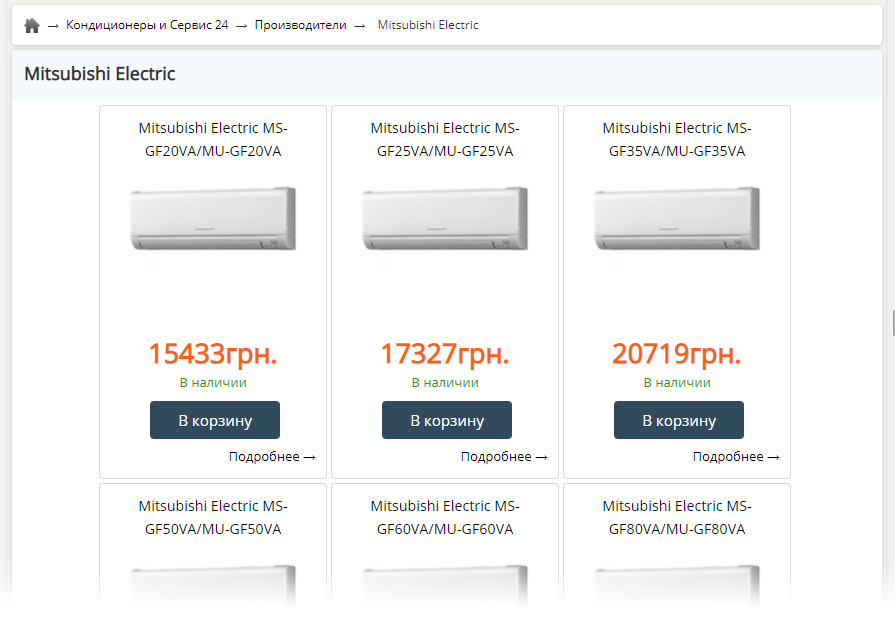
Кроме ссылки на производителя в описании товара, у вас будет собственная рубрика, со списком всех товаров этого производителя. Вы так же сможете указывать описания про производителей и создавать многоуровневые списки с информацией о них...
Адрес к данному производителю будет таким "http://ВАШ ДОМЕН/ru/producer/toshiba/"
Вы сможете создавать многоуровневые списки ваших брендов. Например: Техника - Toshiba, Sony, Apple ...
Рекомендуем создать основную рубрику под названием "Производители" и в нее добавлять список производителей и брендов.
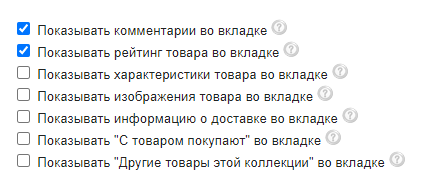
Вкладки
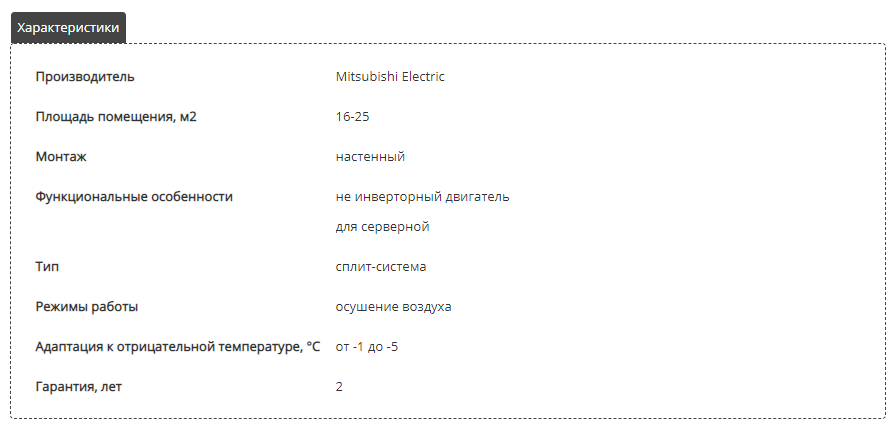
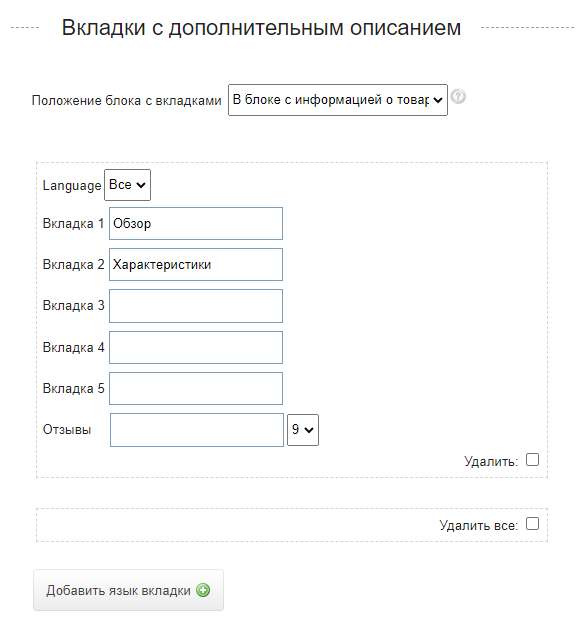
Вы можете использовать вкладки для описания товаров.
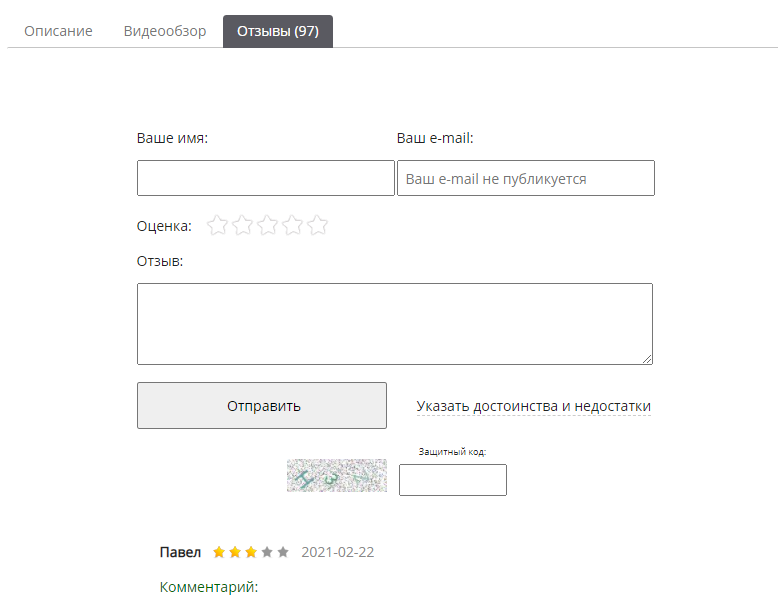
Так же вы можете разместить "Отзывы" в одной из вкладок. Для этого установите галочку в строке "Показывать комментарии во вкладке".
Комментарии будут отображаться во вкладке. Настроить способы комментирования вы можете в "Настройках", во вкладке "Комментарии и Социальные плагины".
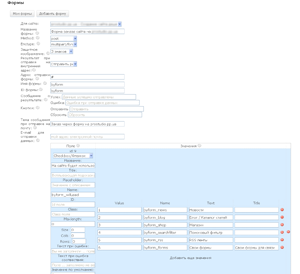
Формы для отправки
Кроме обычной встроенной на вашем сайте Формы обратной связи, Вы сможете создавать полноценные многофункциональные формы для отправки различных данных.
Данные формы можно отправить не только на ваш сайт, но и на любой сторонний сервер. В форме можно указать и тип отравляемых данных, и тип кодирования, и надписи для кнопок, и текст сообщений при ошибке или успешной обработке, и указать защитное изображение, и многое другое.
Поля формы можно гибко настраивать, указывать проверку на соответствие типу данных, обязательность заполнения, и многое другое...
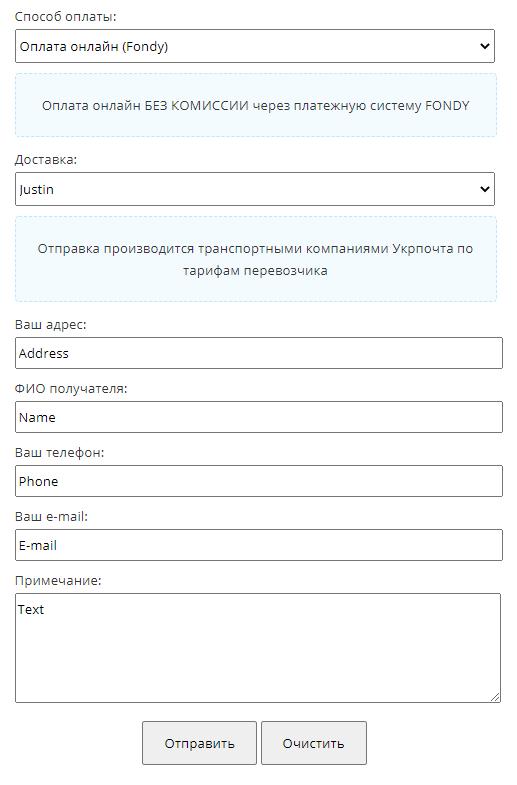
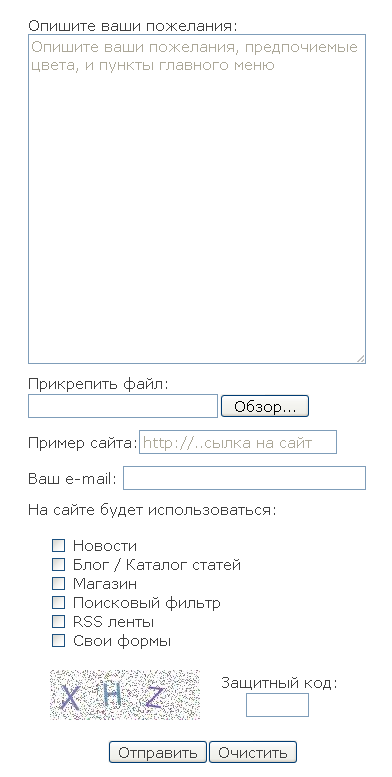
Например, можно создать форму для заказа сайта с указанием обязательных для заполнения полей:
Результат формы из примера показан на изображении ниже.