CSS, Часто задаваемые вопросы и примеры использования
|
Где я могу изменить CSS стиль своего сайта?
Зайдите в Админцентр, Дизайн, Редактировать дизайн, вкладка Css стили .
Что такое CSS стили и как ими пользоваться вы можете узнать на сайтах:
http://htmlbook.ru/css
http://css.manual.ru/
Онлайн геренатор css стилей
Несколько слов о CSS.
Для изменения стиля какого-то элемента на сайте, его сначала нужно выбрать. В CSS объекты выбираются с помощью СЕЛЕКТОРОВ. В качестве селектора может использоваться класс (class), ID или тип элемента, а так же некоторые элементы логики.
Например, class выбирается при помощи [i].имя_класса[/i], а ID с помощью [i]#имя_id[/i].
Spoiler: Примеры практического использования
Пример практического применения:
<div id=”div_example1”> текст <span class=”examle2”> и второй текст <span></div>
Выбрать текст можно при помощи [i]#div_example1 { css_code }[/i], а второй при помощи [i].examle2 { css_code }[/i]. Так же возможно использовать выборку только внутри определенного объекта, в случае, когда объектов с одинаковым классом несколько. Пример: [i]#div_example1 .examle2 { css_code }[/i]
По ссылкам выше ознакомьтесь с основным набором команд CSS.
Пример:
<
#div_example1 { color:red; }
.examle2 { color:blue; font-size:15px; text-decoration:underline; }
Результат: текст [u]и второй текст [/u]
Узнать имена элементов Вы можете просматривая исходный код ваших сайтов, а так же при помощи встроенных средств для разработки в ваших браузерах.
|
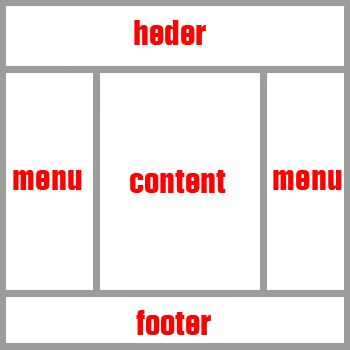
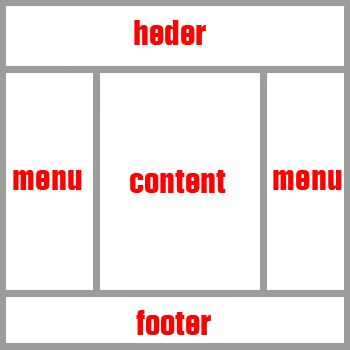
Основные блоки сайта (Контент|Страницы|Каталог|Магазин)?
| ШАПКА САЙТА (header) |
КОНТЕНТ
левый блок
для меню |
центральный блок
для контент и меню |
правый блок
для меню |
|
| НИЗ САЙТА (footer) |
Во все блоки можно вставлять свои HTML коды и изменяющиеся данные.
-
Как наполнять блоки?
Вы сможете создавать меню, указав их место расположение в любой из блоков.
В коде меню может использовать HTML, JAVASCRIPT, CSS и прочее.
Так же меню можно расположить внутри центрального блока, над или под контентом.
Благодаря этому вы сможете создать любые элементы для оформления вашего сайта.
-
Как изменить основные блоки сайта?
Вы сможете изменить основные блоки сайта при помощи css стилей.
Узнать идентификатор блока можно при помощи просмотра кода страницы или нажав правой кнопкой на элемент, Проинспектировать.
Несколько основных блоков в примере ниже:
#hotengine-wrapper
| #hotengine-header |
| #hotengine-mainmenu |
#hotengine-content-container
| .hotengine-wrap-container-side-left |
|
.hotengine-wrap-container-side-right |
| #hotengine-content |
| |
|
| #hotengine-footer |
|
Внутрь блоков вставляется контент, так же с присвоенными идентификаторами
Задавать стили и размеры можно при помощи CSS и HTML.
Множество элементов так же можно изменить в редакторе дизайна, без навыков работы с CSS стилями.
Все стили рекомендуем вставлять в Редакторе дизайна, во вкладку CSS стили. Вы сможете видеть изменения в процессе редактирования.
Основное содержимое внутри блоков сайта (страницы и меню - их основные стили):

Spoiler
<
/*CATEGORY TREE*/
#hotengine-cat-tree .contentf {background: #f6f6f6; padding:4px 0px 4px 0px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;}
#hotengine-cat-tree .contentf div {margin-left: 5px; margin-right: 5px; line-height: 25px;}
#hotengine-cat-tree { margin:5px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; border:1px solid #CCCCCD; }
#hotengine-cat-tree .cat_tree_home { display:inline-block; vertical-align: middle; width:16px; height:15px; background:url(/images/hotlist_ext/home_16.png) no-repeat; }
#hotengine-cat-tree .contentf h2{ vertical-align:baseline; font-size: 100%; display:inline; font-weight:normal; }
/*CATEGORY TREE*/
/*CONTENT PAGE CATALOG*/
#page_content .headh {background: #EDECE8; padding:6px 0 6px 0;
border-radius: 4px 4px 0px 0px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
-webkit-border-top-left-radius:4px;
-webkit-border-top-right-radius:4px; }
#page_content .headh h3 {margin: 0px 10px 0px 12px; padding-bottom: 3px; }
#page_content .headh b {margin: 0px 10px 0px 12px; padding-bottom: 3px; }
#page_content .contenth { }
#page_content .contenth .contenth_i {margin-left: 10px; padding-top: 5px; margin-right: 10px;}
#page_content .br { }
#page_content .footh {padding:10px 10px 0px 10px;
border-radius: 0px 0px 4px 4px;
border-radius-bottomleft:4px;
border-radius-bottomright:4px;
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-left-radius:4px;
-webkit-border-bottom-right-radius:4px;}
#page_content { display:block; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; margin:5px; border:1px solid #d4d4d4; background: #fffffd; }
/*CONTENT PAGE CATALOG*/
/*CONTENT CATALOG*/
#page_content .headh {background: #EDECE8; padding:6px 0 6px 0;
border-radius: 4px 4px 0px 0px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
-webkit-border-top-left-radius:4px;
-webkit-border-top-right-radius:4px;
}
#page_content .headh h3 {margin: 0px 10px 0px 12px; padding-bottom: 3px;}
#page_content .headh b {margin: 0px 10px 0px 10px; padding-bottom: 3px;}
#page_content .contenth {}
#page_content .contenth .contenth_i {margin-left: 10px; padding-top: 5px; margin-right: 10px;}
#page_content .br { }
#page_content .footh { padding:10px 10px 0px 10px;
border-radius: 0px 0px 4px 4px;
border-radius-bottomleft:4px;
border-radius-bottomright:4px;
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-left-radius:4px;
-webkit-border-bottom-right-radius:4px;
background:#fffffd;}
#page_content { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; margin:5px; border:1px solid #cccccc; background: #fffffd; }
/*CONTENT CATALOG*/
/*MENUS*/
#menu_c .headm {background: #F9F9F9; padding:6px 0 6px 0;
border-radius: 4px 4px 0px 0px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
-webkit-border-top-left-radius:4px;
-webkit-border-top-right-radius:4px;
}
#menu_c .headm h3 {margin: 0px 10px 0px 10px; padding-bottom: 3px;}
#menu_c .headm b {margin: 0px 10px 0px 10px; padding-bottom: 3px; white-space:nowrap;}
#menu_c .contentm { }
#menu_c .contentm .contentm_i {margin-left: 10px; padding-top: 5px; margin-right: 10px; }
#menu_c .br { }
#menu_c .footm {
padding:9px 10px 0px 10px; background:#F9F9F9;
border-radius: 0px 0px 4px 4px;
border-radius-bottomleft:4px;
border-radius-bottomright:4px;
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-left-radius:4px;
-webkit-border-bottom-right-radius:4px;
}
#menu_c {border:1px solid #cccccc; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; margin:5px 1px 5px 5px; text-align:left; background: #F9F9F9; }
/*MENUS*/
/*CONTENT ALL*/
#page_content .headh {background: #edece8; padding:6px 0 6px 0;
border-radius: 4px 4px 0px 0px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
-webkit-border-top-left-radius:4px;
-webkit-border-top-right-radius:4px;
}
#page_content .headh h3 {margin: 0px 10px 0px 10px; padding-bottom: 3px;}
#page_content .headh b {margin: 0px 10px 0px 10px; padding-bottom: 3px;}
#page_content .contenth { }
#page_content .contenth .contenth_i {margin-left: 10px; padding-top: 5px; margin-right: 10px; }
#page_content .br { }
#page_content .footh { padding:10px 10px 0px 10px;
border-radius: 0px 0px 4px 4px;
border-radius-bottomleft:4px;
border-radius-bottomright:4px;
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-left-radius:4px;
-webkit-border-bottom-right-radius:4px;
background:#fffffd;
}
#page_content { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; margin:5px; border:1px solid #cccccc; background: #fffffd; }
/*CONTENT ALL*/
.hotengine-content-block-footer {}
/* CONTENT STYLE END*/
Пример обнуления стилей страниц и блоков-меню
Spoiler
<
/* CONTENT STYLE */
/*CATEGORY TREE*/
#hotengine-cat-tree .contentf {background:none; padding:0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; border:none;}
#hotengine-cat-tree .contentf div {margin-left: 0px; margin-right: 0px; line-height: 20px;}
#hotengine-cat-tree { margin:0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; border:none; }
#hotengine-cat-tree .cat_tree_home { display:inline-block; vertical-align: middle; width:0px; height:10px; background:url(/images/hotlist_ext/home_16.png) no-repeat; }
#hotengine-cat-tree .contentf h2{ vertical-align:baseline; font-size: 100%; display:inline; font-weight:normal; }
/*CATEGORY TREE*/
/*CONTENT PAGE CATALOG*/
#page_content .headh {background:none; padding:0px;
border-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px; }
#page_content .headh h3 {margin: 0px; padding-bottom: 0px; }
#page_content .headh b {margin: 0px; padding-bottom: 0px; }
#page_content .contenth { }
#page_content .contenth .contenth_i {margin-left: 0px; padding-top: 0px; margin-right: 0px;}
#page_content .br { }
#page_content .footh {padding:0px;
border-radius: 0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
clear:both;
}
#page_content { display:block; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; margin:0px; border:none; background: none; }
/*CONTENT CATALOG*/
#page_content .headh {background:none; padding:0px;
border-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
}
#page_content .headh h3 {margin: 0px; padding-bottom: 0px;}
#page_content .headh b {margin: 0px; padding-bottom: 0px;}
#page_content .contenth {}
#page_content .contenth .contenth_i {margin-left: 0px; padding-top: 0px; margin-right: 0px;}
#page_content .br { }
#page_content .footh { padding:0px;
border-radius: 0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
background:none;
clear:both;
}
#page_content { -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; margin:0px; border:none; background: none; }
/*CONTENT CATALOG*/
/*MENUS*/
#menu_c .headm {background:none; padding:0px;
border-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
}
#menu_c .headm h3 {margin: 0px; padding-bottom: 0px;}
#menu_c .headm b {margin: 0px; padding-bottom: 0px; white-space:nowrap;}
#menu_c .contentm { }
#menu_c .contentm .contentm_i {margin-left: 0px; padding-top: 0px; margin-right: 0px; }
#menu_c .br { }
#menu_c .footm {
padding:0px; background:none;
border-radius: 0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
clear:both;
}
#menu_c {border:none; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; margin:0px; text-align:left; background:none; }
/*MENUS*/
/*CONTENT ALL*/
#page_content .headh {background:none; padding:0px;
border-radius: 0px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
}
#page_content .headh h3 {margin: 0px; padding-bottom: 0px;}
#page_content .headh b {margin: 0px; padding-bottom: 0px;}
#page_content .contenth { }
#page_content .contenth .contenth_i {margin-left: 0px; padding-top: 0px; margin-right: 0px; }
#page_content .br { }
#page_content .footh { padding:0px;
border-radius: 0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
background:none;
clear:both;
}
#page_content { -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; margin:0px; border:none; background: none; }
/*CONTENT ALL*/
|
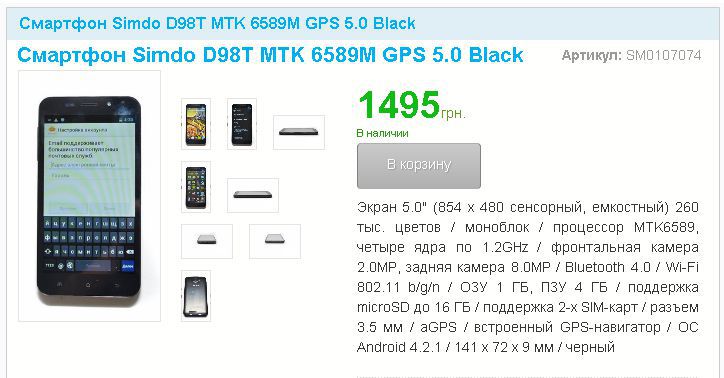
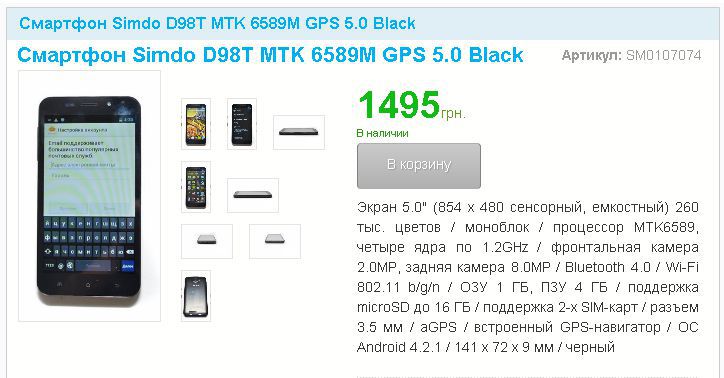
Описание товара (Артикул, Наличие, Цена...)(Магазин)
Блоки с описанием товаров (при просмотре списка и при просмотре твоара отдельно).
Spoiler
При просмотре товара отдельно:
.hotengine-shop-product-desc-block .hotengine-shop-product-sku - Артикул;
.shop_t_desc_sorter - Индивидуальные характеристики (Заголовок из групп характеристик);
.shop_t_desc_rev - Индивидуальные характеристики (Заголовок из групп характеристик);
.hotengine-shop-product-desc-block .hotengine-shop-product-guaranty - Гарантия;
.hotengine-shop-product-desc-block .hotengine-shop-product-price - Надпись "Цена"
.hotengine-shop-product-desc-block .hotengine-shop-product-price_val - Значение цены
.hotengine-shop-product-desc-block .hotengine-shop-product-price_val .hotengine-shop-product-price_number - Текстовое значение цены внутри
.hotengine-shop-product-desc-block .hotengine-shop-product-price_for - За какое количество товара указана цена
.hotengine-shop-product-desc-block .hotengine-shop-product-price_box .hotengine-shop-product-desc-block .hotengine-shop-product-price_old - Старая цена;
.hotengine-shop-product-desc-block .hotengine-shop-product-price_course - Цена в другой валюте
.hotengine-shop-product-desc-block .hotengine-shop-product-delivery - Доставка;
.hotengine-shop-product-desc-block .hotengine-shop-product-install - Установка;
.hotengine-shop-product-desc-block .hotengine-shop-product-producer - Производитель;
.hotengine-shop-product-desc-block .hotengine-shop-product-saler - Продавец;
.hotengine-shop-product-desc-block .hotengine-shop-product-stock_num Есть в начличии (число), расположено внутри .hotengine-shop-product-desc-block .hotengine-shop-product-stockcount;
.hotengine-shop-product-desc-block .hotengine-shop-product-price_noprice - Текст "Цену уточняйте у продавца"
.hotengine-shop-product-desc-block .hotengine-shop-product-stock - текст о наличии (Под заказ, Есть в наличии, Нет в наличии);
.hotengine-shop-product-desc-block .hotengine-shop-product-stockcount - Есть в наличии (если указано количество);
.hotengine-shop-product-list-block .hotengine-shop-product-stockcount_val - Есть в наличии (если указано количество) Значение ;
.hotengine-shop-product-desc-block .hotengine-shop-product-stock_num - Есть в наличии (если указано количество) Значение за какое количество;
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_n - цвет текста "нет в наличии";
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_y - цвет текста "есть в наличии заказ";
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_p - цвет текста "под заказ";
.hotengine-shop-product-desc-block .hotengine-shop-product-install - Текст Установка/Монтаж
.hotengine-shop-product-desc-block .hotengine-shop-product-install_val - Значения в блоке про установку/монтаж
.hotengine-shop-product-desc-block .hotengine-shop-product-producer - Блок про производителя
.hotengine-shop-product-desc-block .hotengine-shop-product-guaranty - Блок Гарантия (заголовок)
.hotengine-shop-product-desc-block .hotengine-shop-product-guaranty_val - Блок Гарантия (Значения)
.hotengine-shop-product-desc-block .hotengine-shop-product-delivery - Блок Доставка (заголовок)
.hotengine-shop-product-desc-block .hotengine-shop-product-delivery_val - Блок Доставка (значения)
При просмотре списка товаров:
.hotengine-shop-product-list-block .hotengine-shop-product-price - Надпись "Цена"
.hotengine-shop-product-desc-block .hotengine-shop-product-price_old - Старая цена;
.hotengine-shop-product-list-block .hotengine-shop-product-price_val - Значение цены;
.hotengine-shop-product-list-block .hotengine-shop-product-price_val .hotengine-shop-product-price_number - Текстовое значение цены внутри;
.hotengine-shop-product-list-block .hotengine-shop-product-price_for - За какое количество товара указана цена
.hotengine-shop-product-list-block .hotengine-shop-product-price_course - Цена в другой валюте;
.hotengine-shop-product-list-block .hotengine-shop-product-price_noprice - Текст "Цену уточняйте у продавца"
.hotengine-shop-product-list-block .hotengine-shop-product-stock - текст о наличии (Под заказ, Есть в наличии, Нет в наличии);
.hotengine-shop-product-list-block .hotengine-shop-product-stockcount - Есть в наличии (если указано количество);
.hotengine-shop-product-list-block .hotengine-shop-product-stockcount_val - Есть в наличии (если указано количество) Значение
.hotengine-shop-product-list-block .hotengine-shop-product-stock_num - Есть в наличии (если указано количество) Значение за какое количество;
.hotengine-shop-product-list-block .hotengine-shop-product-stock .stock_n - цвет текста "нет в наличии";
.hotengine-shop-product-list-block .hotengine-shop-product-stock .stock_y - цвет текста "есть в наличии заказ";
.hotengine-shop-product-list-block .hotengine-shop-product-stock .stock_p - цвет текста "под заказ";
Пример (При просмотре описания товара): <
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_n { color:#FF3300; }
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_y { color:#006600; }
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_p { color:#333333; }
Пример (При просмотре списка товаров): <
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_n { color:#FF3300; }
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_y { color:#006600; }
.hotengine-shop-product-desc-block .hotengine-shop-product-stock .stock_p { color:#333333; }
Нет в наличии - красный цвет.
Есть в наличии - зеленый.
Под заказ - темно серый. |
При изменении стиля блока с описанием товара, рекомендация
Если на вашем сайте будет включен переключатель вида списка товаров, то при изменении CSS стиля рекомендуем вставить следующий код:
Spoiler
<
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-price_box, .hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stock, .hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stockcount , .hotengine-shop-view-liststyle .hotengine-shop-products-list-product-block .hotengine-shop-product-stock, .hotengine-shop-view-liststyle .hotengine-shop-products-list-product-block .hotengine-shop-product-stockcount{
display: block;
text-align:left;
}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; display:block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { overflow: auto; margin-left:0; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .shop-discount { top:20px; left: 75px; margin-left: -25px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .new { top:22px; left: 75px; margin-left:-33px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .best-seller { top:24px; left: 75px; margin-left: -45px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .special-offer { top:26px; left: 75px; margin-left: -25px;}
|
Способ организации многоязычности (Language|Многоязычность)
Если вам необходимо на некоторых объектах поменять надпись, то вы можете использовать селектор языка html:lang(ru) и далее нужный вам объект.
Например, делаем надпись на корзине товаров:
<
html:lang(ru).hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en).hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
Для того, что бы создать сайт на другом языке, то при добавлении Товара/Носоти/Стать, укажите Язык.
Язык сайта задается при помощи /ru/ или /en/ в адресе сайта.
|
Способ добавления текста на объекты, с разделением по языку (Language|Многоязычность)
Если вам необходимо на некоторых объектах поменять надпись, то вы можете использовать селектор языка html:lang(ru) и далее нужный вам объект.
Например, делаем надпись на кнопке "В корзину":
<
html:lang(ru) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
|
Иконки корзины и магазина (Магазин|Корзина|Иконки)
Черные иконки для вашего магазина:
<
@import url(/templates/styles/shop/black/icon.css);
Оранжевые иконки для вашего магазина:
<
@import url(/templates/styles/shop/orange/icon.css);
Светло зеленые иконки для вашего магазина:
<
@import url(/templates/styles/shop/light_green/icon.css);
Зеленые иконки Milky Set для вашего магазина:
<
@import url(/templates/styles/shop/green_milky_set/icon.css);
Если размер иконки нужно уменьшить, то после указания изображения добавьте "background-size: 32px;", [i]32px[/i] - размер которые можно изменить.
Пример:
<
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img { background-size: 32px; }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { background-size: 32px; }
|


<
/*CART BUTTON STYLE*/
html:lang(ru) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
html:lang(ru) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
.hotengine-shop-product-cart_icon { text-decoration:none;}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { width:95px; line-height:34px; white-space: nowrap; text-align: center; height:auto; margin:5px auto; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img { width:95px; line-height:34px; white-space: nowrap; text-align: center; height:auto; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img, .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img {
/*ЦВЕТА И ОБВОДКА КНОПКИ*/
background: rgb(255,48,25); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmMzAxOSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjZjA0MDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(255,48,25,1) 0%, rgba(207,4,4,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,48,25,1)), color-stop(100%,rgba(207,4,4,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff3019', endColorstr='#cf0404',GradientType=0 ); /* IE6-8 */
border:1px solid #b50101; border-top-color:#f20000;
color:#fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
/*ЦВЕТА И ОБВОДКА КНОПКИ*/
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:hover, .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover{
/*ЦВЕТА И ОБВОДКА КНОПКИ ПРИ НАВЕДЕНИИ*/
background: rgb(255,205,25); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmY2QxOSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkMzZiMDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(255,205,25,1) 0%, rgba(211,107,4,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,205,25,1)), color-stop(100%,rgba(211,107,4,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(255,205,25,1) 0%,rgba(211,107,4,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(255,205,25,1) 0%,rgba(211,107,4,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(255,205,25,1) 0%,rgba(211,107,4,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(255,205,25,1) 0%,rgba(211,107,4,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffcd19', endColorstr='#d36b04',GradientType=0 ); /* IE6-8 */
border:1px solid #ff9a35; border-top-color:#ffb76f; color:#fff; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
color:#fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
/*ЦВЕТА И ОБВОДКА КНОПКИ ПРИ НАВЕДЕНИИ*/
}
/*CART BUTTON STYLE*/
Данный css стиль используйте для оформления кнопок корзины.
|
Как расположить товары по центу при просмотре списка? (Магазин)

<
#page_content .contenth .contenth_i .hotengine-shop-products-list {display:block; text-align:center;}
#page_content .contenth .contenth_i .hotengine-shop-view-liststyle {text-align:left;}
Строка с .hotengine-shop-view-liststyle необходима в том случае, если у вас включаен переключатель вида списка товаров. Так как в режима списка текст нужно расположить слева, а не по центру.
|
Оформоение списка товаров (пример2)? (Магазин)

Spoiler
<
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img {
display: inline-block;
background:none;
width:60px;
height:20px;
padding:10px 16px;
background: #97BC1E;
background: -moz-linear-gradient(top, #97BC1E, #6A9B00);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#97BC1E), color-stop(#6A9B00));
background: -webkit-linear-gradient(top, #97BC1E,#6A9B00);
background: -o-linear-gradient(top, #97BC1E,#6A9B00);
background: -ms-linear-gradient(top, #97BC1E,#6A9B00);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#97BC1E", endColorstr="#6A9B00",GradientType=0 );
background: linear-gradient(top, #97BC1E,#6A9B00);
cursor: pointer;
transition-delay: 0;
transition-duration: 0.2s;
transition-property: all;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
border-top:1px solid #6A9B00;
border-botoom:1px solid #557C01;
border-right:1px solid #446301;
border-left:1px solid #446301;
-moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
color:#FFFFFF; opacity: 0.8; -moz-opacity: 0.8; -khtml-opacity: 0.8; filter: alpha(opacity=80);
margin:10px auto 10px auto;
white-space: nowrap;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:hover { opacity: 1; -moz-opacity: 1; -khtml-opacity: 1; filter: alpha(opacity=100); }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img {
display:block;
background:none;
width:60px;
height:10px;
padding:5px 16px 15px 16px;
background: #97BC1E;
background: -moz-linear-gradient(top, #97BC1E, #6A9B00);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#97BC1E), color-stop(#6A9B00));
background: -webkit-linear-gradient(top, #97BC1E,#6A9B00);
background: -o-linear-gradient(top, #97BC1E,#6A9B00);
background: -ms-linear-gradient(top, #97BC1E,#6A9B00);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#97BC1E", endColorstr="#6A9B00",GradientType=0 );
background: linear-gradient(top, #97BC1E,#6A9B00);
cursor: pointer;
transition-delay: 0;
transition-duration: 0.2s;
transition-property: all;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
border-top:1px solid #6A9B00;
border-botoom:1px solid #557C01;
border-right:1px solid #446301;
border-left:1px solid #446301;
-moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
color:#FFFFFF; opacity: 0.8; -moz-opacity: 0.8; -khtml-opacity: 0.8; filter: alpha(opacity=80);
margin:-10px auto 0px auto;
white-space: nowrap;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover { opacity: 1; -moz-opacity: 1; -khtml-opacity: 1; filter: alpha(opacity=100); }
html:lang(ru) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
html:lang(ru) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
.hotengine-shop-product-desc-block .hotengine-shop-product-offerdetails .hotengine-shop-product-cart_icon { width:100%; display:block; }
.hotengine-shop-product-read_more { display:block; white-space:nowrap; text-align:right; width:150px; position:absolute; right:5px; bottom:10px; }
.hotengine-shop-product-list-block { position:relative; }
.hotengine-shop-product-cart_icon { display:block; text-decoration:none; }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_icon { display:block; text-decoration:none; width:100%; }
.hotengine-shop-product-cart_icon:hover { text-decoration:none;}
/*.hotengine-shop-product-cart_icon { visibility:hidden; }*/
/*.hotengine-shop-product-list-block:hover .hotengine-shop-product-cart_icon { visibility:visible; }*/
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:active, .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:active, .cart_menu_img:active, .cart_menu_remove_img:active, .hotengine-shop-cart-send-button:active{
position:relative;
top:1px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-price { display:none;}
.hotengine-shop-product-list-block .hotengine-shop-product-price_old { text-align:center; white-space:nowrap; color:#999999; text-decoration:line-through; }
.hotengine-shop-product-price_old { white-space:nowrap; color:#999999; text-decoration:line-through; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_val { font-size:24px; white-space:nowrap;}
.hotengine-shop-product-price_course , .hotengine-shop-product-desc-block .hotengine-shop-product-price_course { white-space:nowrap; color:#999999; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_box { margin-top:10px; display:block; }
.hotengine-shop-product-price_for , .hotengine-shop-product-price_for{ color:#666666; }
.hotengine-shop-products-list .hotengine-shop-product-price_old, .hotengine-shop-product-list-block .hotengine-shop-product-price_course, .hotengine-shop-products-list .hotengine-shop-product-price_old { display:block; white-space:nowrap; width:100%; text-align:center;}
.hotengine-shop-products-list-img { min-height:60px; max-height:130px; }
.hotengine-shop-product-list-block .hotengine-shop-product-description { text-align:center; display:none; } /*hidden*/
.hotengine-shop-product-list-block {
display:inline-block;
width:200px;
min-height: 365px;
border:1px solid #E8E8E8;
padding:10px 10px 8px 10px;
vertical-align:top;
zoom: 1;
*display: inline;
margin:0px 10px 10px 0px;
}
.hotengine-shop-product-list-block:hover { background:#FBF7EB;}
#page_content .contenth .contenth_i .hotengine-shop-products-list {display:block; text-align:center;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { min-width:90%; min-height:265px; border:1px solid #E8E8E8; position:relative;}
.hotengine-shop-view-liststyle .hotengine-shop-product-cart_icon { visibility:visible; background:none; width:100%; position:inherit; display:block; clear:both;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { display:inline-block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-products-list-img { float:left; }
.hotengine-shop-view-liststyle .hotengine-shop-products-list-img { margin-right:10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title h4 { max-height: 100%;
max-width:100%; }
.hotengine-shop-product-list-block .hotengine-shop-product-title h4 { display:inline-block;
max-height: 60px;
max-width:200px;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
word-wrap: break-word;
margin:0px 0px 8px 0px;
}
.hotengine-shop-product-list-block .hotengine-b-wronginfo_div { margin-top:3px; padding-bottom:0px; }
.hotengine-shop-view-liststyle .hotengine-b-wronginfo_div { margin:65px 0 0 -10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img {
width:60px;
height:20px;
padding:15px 25px;
margin:10px;
float:left;
display:block;
}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-description {
display: block;
min-height: 0px;
text-align: left;
}
.hotengine-shop-view-liststyle .hotengine-shop-product-price_old { display:block; width:100%; text-align:left; white-space:nowrap; font-size:24px;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-price_val { font-size:24px; display:block; width:100%; text-align:left; white-space:nowrap;}
.hotengine-shop-view-liststyle .hotengine-shop-product-price_course { display:block; width:100%; text-align:left; white-space:nowrap; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-price_box { display:block; width:100%; text-align:left; margin-top:10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-description { text-align:left; display:block; }
|
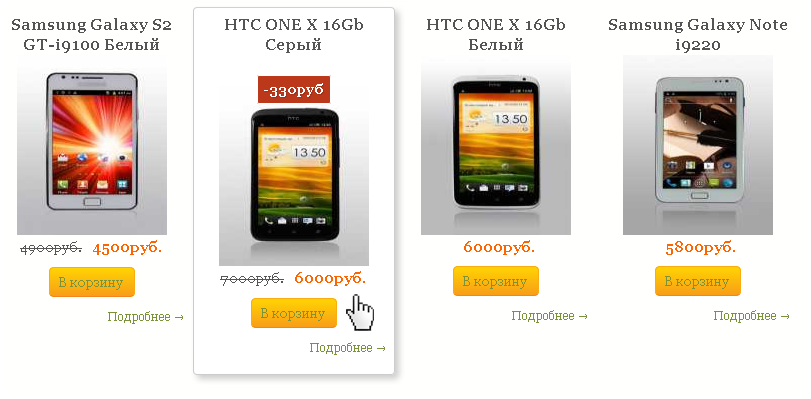
Оформоение списка товаров (пример1)? (Магазин)
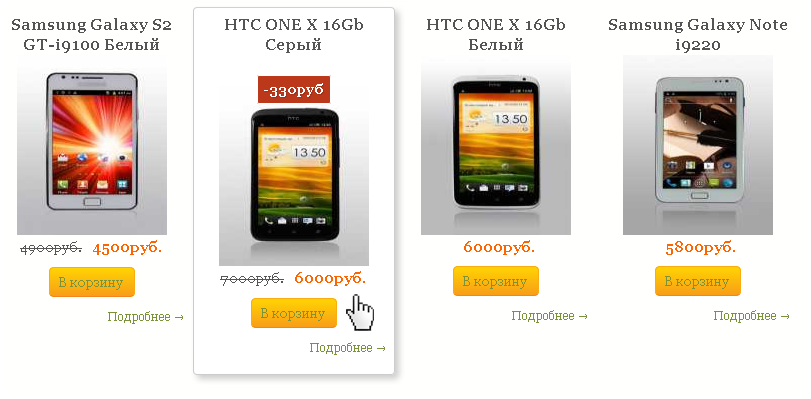
Вот как будет выглядеть список товаров в вашем магазине если использовать стиль из данного примера:

Spoiler
<
/*Блок с товаром при наведении*/
.hotengine-shop-product-list-block:hover{position:relative;z-index:1;border:1px solid #ccc;border-radius:4px;box-shadow:4px 4px 6px #ccc; background:#FFFFFF;}
/*Блок с товаром*/
.hotengine-shop-product-list-block{float:left;width:20%; display: inline-block;}
.hotengine-shop-product-list-block{width:184px;margin:0 auto;border:1px solid #fff;text-align:center}
/*Блок с картинкой*/
.hotengine-shop-products-list-img{display:inline-block;position:relative;max-width:180px;max-height:180px;line-height:180px;margin: 0px auto;vertical-align:bottom; padding: 1px;}
/*кнопка Подробнее*/
.hotengine-shop-product-read_more{height:30px;overflow:hidden}
.hotengine-shop-product-read_more a{font-size:12px}
/*текст Цена*/
.hotengine-shop-product-list-block .hotengine-shop-product-price { display:none;}
/*старая цена и стиль цен*/
.shop_price_old{margin:5px 0 13px 0; font-size:13px;color:#555}
.hotengine-shop-product-list-block .hotengine-shop-product-price_val{margin:0 0 0 7px;font-size:15px;font-weight:700;color:#fe6400}
/*СТИЛЬ ДЛЯ КНОПОК В КОРЗИНУ*/
/*скрываем иконку*/
.hotengine-shop-product-cart_icon .hotengine-shop-product-cart_add_img { display:none; }
/*Цвет надписи в списке*/
.hotengine-shop-product-list-block .hotengine-shop-product-cart_icon {color:#353535;}
/*Цвет надписи отдельнная страница*/
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_icon {color:#353535;}
/*текст надписи */
html:lang(ru) .hotengine-shop-product-cart_icon:after { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-cart_icon:after { content:"Add to cart"; }
.hotengine-shop-product-cart_icon {
display:block; color:#353535;
background-color:#ffd403;background-repeat:repeat-x;background-image:-khtml-gradient(linear, left top, left bottom, from(#ffd403), to(#f89d17));background-image:-moz-linear-gradient(top, #ffd403, #f89d17);background-image:-ms-linear-gradient(top, #ffd403, #f89d17);background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffd403), color-stop(100%, #f89d17));background-image:-webkit-linear-gradient(top, #ffd403, #f89d17);background-image:-o-linear-gradient(top, #ffd403, #f89d17);background-image:linear-gradient(top, #ffd403, #f89d17);-webkit-transition:.2s linear all;-moz-transition:.2s linear all;-o-transition:.2s linear all;transition:.2s linear all;padding:.7ex 2ex;border-radius:.7ex;-moz-border-radius:.7ex;-webkit-border-radius:.7ex;border:1px solid #FAAC11;border-bottom:1px solid #f58320;cursor:pointer;
width: 65px;
margin: 5px auto;
}
.hotengine-shop-product-cart_icon:hover {
display: block; background-color:#ffd403; color:#FFFFFF; text-decoration:none;
background-image:-khtml-gradient(linear, left top, left bottom, from(#ffd403), to(#EA8C00));background-image:-moz-linear-gradient(top, #ffd403, #EA8C00);background-image:-ms-linear-gradient(top, #ffd403, #EA8C00);background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffd403), color-stop(100%, #EA8C00));background-image:-webkit-linear-gradient(top, #ffd403, #EA8C00);background-image:-o-linear-gradient(top, #ffd403, #EA8C00);background-image:linear-gradient(top, #ffd403, #EA8C00);
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_icon { padding:2ex 5ex; }
/*СТИЛЬ ДЛЯ КНОПОК В КОРЗИНУ*/
/*Скидка*/
.hotengine-shop-product-discount_info { display:inline-block;
margin: 0px;
padding: 1px 3px 1px 3px;
width:170px; text-align:center;
position:relative;
}
.shop-discount {display:inline-block; text-align:center;
border:1px solid #FFFFFF;
color: #FFFFFF;
margin: 0px auto;
padding: 6px;
margin: 0px auto;
padding: 6px;
z-index: 9;
position:relative; left:0px;
width: auto; height: 15px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
background:#b52200;
opacity: 0.7; -moz-opacity: 0.7; -khtml-opacity: 0.7; filter: alpha(opacity=70); -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; color:#ffffff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.21); text-align:center; font-weight:bold; line-height: 14px;
}
/*Скидка отдельная страница*/
.shop-discount_one { background:#b52200; display:inline-block; width:auto; height:15px; margin:0 2px 0 2px; -webkit-border-radius: 2px; border-radius: 2px; color:#ffffff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.21); text-align:center; font-weight:bold; line-height: 17px; padding: 6px; }
/*кнопка В корзину отдельная страница товара*/
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img { padding:1.6ex 3ex !important;
background-color: #FFD403;
background: #FFD403;
background: -moz-linear-gradient(top, #FFD403, #F89D17);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#FFD403), color-stop(#F89D17));
background: -webkit-linear-gradient(top, #FFD403,#F89D17);
background: -o-linear-gradient(top, #FFD403,#F89D17);
background: -ms-linear-gradient(top, #FFD403,#F89D17);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#FFD403", endColorstr="#F89D17",GradientType=0 );
background: linear-gradient(top, #FFD403,#F89D17);
background-repeat: repeat-x;
border-bottom-color: #F58320;
border-bottom-left-radius: 0.7ex;
border-bottom-right-radius: 0.7ex;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #FAAC11;
border-left-style: solid;
border-left-width: 1px;
border-right-color: #FAAC11;
border-right-style: solid;
border-right-width: 1px;
border-top-color: #FAAC11;
border-top-left-radius: 0.7ex;
border-top-right-radius: 0.7ex;
border-top-style: solid;
border-top-width: 1px;
cursor: pointer;
transition-delay: 0;
transition-duration: 0.2s;
transition-property: all;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
content:"В корзину";
width:70px;
height:20px;
margin:10px auto 20px auto; text-align:center; }
/*кнопка В корзину НАДПИСИ отдельная страница*/
html:lang(ru).hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before{ content:"В корзину"; }
html:lang(en).hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
/*fix for list style*/
.hotengine-shop-view-liststyle { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { width:96%; border-right:none;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; display:block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { overflow: auto; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stock { text-align:left; display:block; }
Если в каких-то браузерах текст кнопки В КОРЗИНУ не будет отображаться, то вы можете добавить этот текст при помощи Javascript.
Например:
$(".hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:lang(ru)").text("В корзину");
$(".hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:lang(ru)").text("В корзину");
В селекторе используйте те же данные, что и в CSS. |
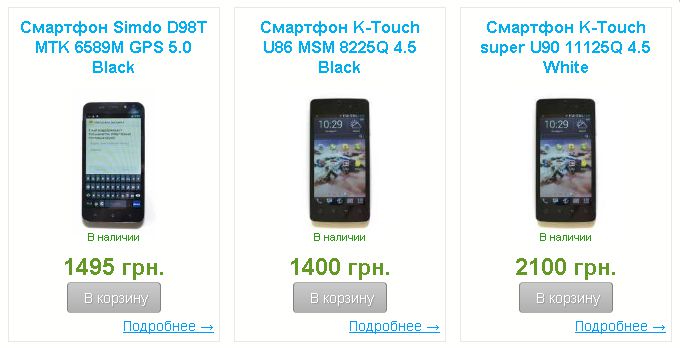
Оформоение списка товаров (пример3)? (Магазин)

Spoiler
<
#page_content .contenth .contenth_i .hotengine-shop-products-list {display:block; text-align:center;}
.hotengine-shop-product-list-block {
display:inline-block;
width:180px;
min-height: 170px;
height: 270px;
border-right:dotted 1px #CCCCCC;
padding:3px 5px 3px 5px;
margin:3px;
vertical-align:top;
text-align:left;
zoom: 1;
*display: inline;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img{
position:relative;
width: 120px;
height:32px;
top: -59px;
right: 30px;
float:right;
background-color: rgba(0, 0, 0, 0.5);
background-size: 32px;
margin-bottom: 30px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover{
background-color: rgba(0, 0, 0, 0.7);
}
.hotengine-shop-product-list-block .hotengine-shop-product-price_box { display:block; min-width:100px; text-align:center; position: absolute; }
.hotengine-shop-product-list-block .hotengine-shop-product-description { display:none;}
.hotengine-shop-products-list-img { max-height:150px; min-height:90px; max-width:120px; padding: 3px 15px 3px 15px; }
.hotengine-shop-products-list-img img { -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { display:inline-block; margin:7px 5px 5px 5px; color:#FFF; font-size:11px; content: "В корзину"; }
.hotengine-shop-product-list-block .hotengine-shop-product-stock { display:none; }
/*fix for list style*/
.hotengine-shop-view-liststyle { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { width:96%; border-right:none;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; display:block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { overflow: auto; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stock { text-align:left; display:block; }
Так же можно отобразить цену поверх товара, например (Пример изменения стиля кнопки добавления в корзину и наложение цены поверх изображения).
<
/*CART AND TEXT STYLE*/
.hotengine-shop-product-list-block .hotengine-shop-product-price_val{ display:inline-block;
font-size: 120%;
font-weight: normal;
color: #FFFFFF; text-shadow: #000 1px 1px 1px, #626262 2px 2px 5px;
z-index:20;
position: relative;
}
.hotengine-shop-product-price_for { display:none; }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { display:inline-block; margin:7px 5px 5px 5px; color:#FFF; font-size:11px; content: "В корзину"; }
/*CART AND TEXT STYLE*/
Еще один пример, расположение цены поверх товара, кнопка корзины, и сноска цен на новую сткроку (при использовании "Старая цены" - исправляется смещение)
<
/*CART AND TEXT STYLE*/
.hotengine-shop-product-list-block {
display:inline-block;
width:295px;
height: 290px;
min-height: 290px;
padding:3px 5px 3px 5px;
margin:3px;
vertical-align:top;
text-align:left;
zoom: 1;
*display: inline;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img{
position:relative;
width: 150px;
height:48px;
top: -108px;
right: 57px;
float:right;
background-color: rgba(0, 0, 0, 0.5);
background-size: 38px;
background-position:center right;
z-index:9;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover{
background-color: rgba(0, 0, 0, 0.7);
}
.hotengine-shop-product-list-block .hotengine-shop-product-price_box {
color: #FFFFFF; text-shadow: #000 1px 1px 1px, #626262 2px 2px 5px;
display: block;
position:relative;
width: 95px;
height:38px;
left: 95px;
top:-46px;
z-index:20;
}
.hotengine-shop-products-list-img { display: block; max-height:150px; min-height:90px; max-width:150px; padding: 3px 15px 3px 30%; }
.hotengine-shop-product-list-block .hotengine-shop-product-description { display:none; }
.shop_price_old {
font-size: 10px;
color: #dddddd;
display: inline-block;
text-decoration: line-through;
}
.hotengine-shop-product-list-block .hotengine-shop-product-price_val{ display:block;
font-size: 120%;
font-weight: normal;
color: #FFFFFF; text-shadow: #000 1px 1px 1px, #626262 2px 2px 5px;
z-index:20;
position: relative;
}
.hotengine-shop-product-price_for { display:none; }
.hotengine-shop-product-read_more {
display: inline-block;
height: 30px;
left: 130px;
position: relative;
text-align: right;
white-space: nowrap;
width: 100px;
top: -50px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { display:inline-block; margin:7px 5px 5px 5px; color:#FFF; font-size:11px; content: "В корзину"; }
/*fix for list style*/
.hotengine-shop-view-liststyle { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { width:96%; border-right:none;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; display:block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { overflow: auto; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stock { text-align:left; display:block; }
/*CART AND TEXT STYLE*/
|
Оформоение списка товаров (пример4)? (Магазин)

Spoiler
<
/*CART AND TEXT STYLE*/
#hotengine-cart_menu { z-index:20; position:absolute; right: 20%; top: 15px; width:290px; height:150px; background:none; color: #ABB0B3;}
#hotengine-cart_menu #menu_c, #hotengine-cart_menu #menu_c .headm, #hotengine-cart_menu #menu_c .headm b { background:rgba(40, 45, 51, 0.4); border:none; color: #ABB0B3; }
.hotengine-shop-product-list-block {
display:inline-block;
width:210px;
height:310px;
border:none;
vertical-align:top;
text-align:left;
overflow: hidden;
background: #FFFFFF;
margin: 4px;
padding: 8px;
zoom: 1;
*display: inline;
}
.hotengine-shop-product-list-block .hotengine-shop-product-title{
text-align: center;
display: block;
margin-bottom:5px;
}
.hotengine-shop-products-list-img:hover { background:#edece7; }
.hotengine-shop-products-list-img {
display: block;
max-height: 115px;
max-width: 195px;
min-height: 90px;
margin: 0 auto;
border:1px solid #dadada;
background:#FFF;
padding:3px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-description { display:block; overflow:hidden; margin-top:10px; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_box {
display: block;
text-shadow: #FFFFFF 1px 1px 1px;
width: 100%;
border-bottom: 1px solid #E5E5E5;
margin: 3px;
padding:0 0 10px 0;
}
.hotengine-shop-product-list-block:hover {
background: none;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img{
background-color: none;
background-position: 100% 50%;
background-size: 38px;
float: right;
height: 39px;
position: relative;
right: 12px;
top: -20px;
width: 39px;
z-index: 9;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover{
background-size: 39px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:active{
position:relative;
top: -19px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-price_val {
color: #EE2B6F;
font: 700 18px "Times New Roman";
margin: 0px 0px 0px 0px;
}
.hotengine-shop-product-read_more {
display: inline-block;
float: left;
margin: 0px;
padding: 0px;
position: relative;
text-align: left;
top: -40px;
white-space: nowrap;
margin-left: 26px;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img {
display: inline-block;
height: 48px;
width: 50px;
float:right;
position: relative;
top: -63px;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:active{
position:relative;
top: -62px;
}
/*fix for list style*/
.hotengine-shop-view-liststyle { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { width:96%; border-right:none;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; display:block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { overflow: auto; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-stock { text-align:left; display:block; }
/*CART AND TEXT STYLE*/
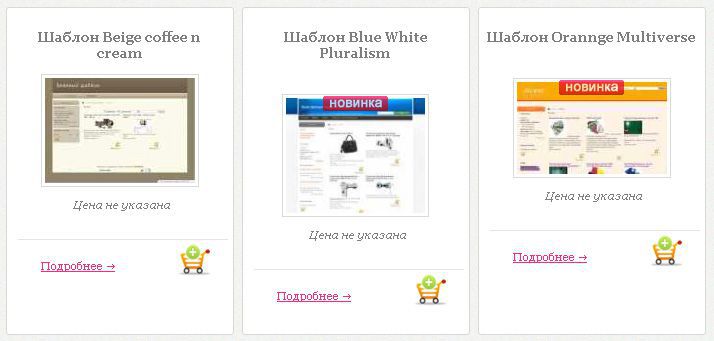
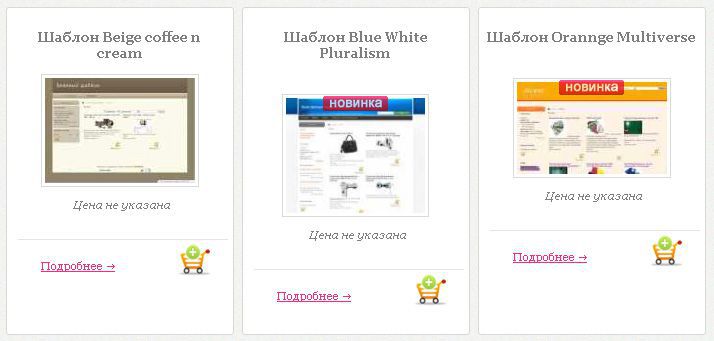
Для данного стиля нужно изменить фон страницы, что бы блок с белым фоном выделялся.
|
Оформоение списка товаров (пример5)? (Магазин)

Spoiler
<
/*PRODUCTS*/
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img {
background:none;
display: block;
width: 90px;
height: 25px;
padding: 15px 16px;
text-align: center;
padding:10px 16px;
background: #BDBDBD;
background: -moz-linear-gradient(top, #BDBDBD, #9C9C9C);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#BDBDBD), color-stop(#9C9C9C));
background: -webkit-linear-gradient(top, #BDBDBD,#9C9C9C);
background: -o-linear-gradient(top, #BDBDBD,#9C9C9C);
background: -ms-linear-gradient(top, #BDBDBD,#9C9C9C);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#BDBDBD", endColorstr="#9C9C9C",GradientType=0 );
background: linear-gradient(top, #BDBDBD,#9C9C9C);
cursor: pointer;
transition-delay: 0;
transition-duration: 0.2s;
transition-property: all;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
border-top:1px solid #9C9C9C;
border-botoom:1px solid #557C01;
border-right:1px solid #636363;
border-left:1px solid #636363;
-moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
color:#FFFFFF; opacity: 0.8; -moz-opacity: 0.8; -khtml-opacity: 0.8; filter: alpha(opacity=80);
margin:0;
white-space: nowrap;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:hover { opacity: 1; -moz-opacity: 1; -khtml-opacity: 1; filter: alpha(opacity=100); }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img {
display:block;
background:none;
width:60px;
height:10px;
padding:5px 16px 15px 16px;
background: #BDBDBD;
background: -moz-linear-gradient(top, #BDBDBD, #9C9C9C);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#BDBDBD), color-stop(#9C9C9C));
background: -webkit-linear-gradient(top, #BDBDBD,#9C9C9C);
background: -o-linear-gradient(top, #BDBDBD,#9C9C9C);
background: -ms-linear-gradient(top, #BDBDBD,#9C9C9C);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#BDBDBD", endColorstr="#9C9C9C",GradientType=0 );
background: linear-gradient(top, #BDBDBD,#9C9C9C);
cursor: pointer;
transition-delay: 0;
transition-duration: 0.2s;
transition-property: all;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
border-top:1px solid #9C9C9C;
border-botoom:1px solid #557C01;
border-right:1px solid #636363;
border-left:1px solid #636363;
-moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.212);
color:#FFFFFF; opacity: 0.8; -moz-opacity: 0.8; -khtml-opacity: 0.8; filter: alpha(opacity=80);
margin:-18px auto 0px auto;
white-space: nowrap;
}
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:hover { opacity: 1; -moz-opacity: 1; -khtml-opacity: 1; filter: alpha(opacity=100); }
html:lang(ru) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
html:lang(ru) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"В корзину"; }
html:lang(en) .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:before { content:"Add to cart"; }
/*.hotengine-shop-product-desc-block .hotengine-shop-product-offerdetails .hotengine-shop-product-cart_icon { width:100%; display:block; }*/
.hotengine-shop-product-read_more { display:block; white-space:nowrap; text-align:right; width:150px; position:absolute; right:5px; bottom:5px; }
.hotengine-shop-product-list-block { position:relative; }
.hotengine-shop-product-cart_icon { display:block; text-decoration:none; }
.hotengine-shop-product-list-block .hotengine-shop-product-cart_icon { display:block; text-decoration:none; width:100%; }
.hotengine-shop-product-cart_icon:hover { text-decoration:none;}
/*.hotengine-shop-product-cart_icon { visibility:hidden; }*/
/*.hotengine-shop-product-list-block:hover .hotengine-shop-product-cart_icon { visibility:visible; }*/
.hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img:active{
position:relative;
top:1px;
}
.hotengine-shop-product-desc-block .hotengine-shop-product-cart_add_img:active {
margin-top:1px;
}
.hotengine-shop-product-list-block .hotengine-shop-product-price { display:none;}
.hotengine-shop-product-list-block .hotengine-shop-product-price_old { text-align:center; white-space:nowrap; color:#999999; text-decoration:line-through; }
.hotengine-shop-product-price_old { white-space:nowrap; color:#999999; text-decoration:line-through; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_val { font-size:23px; white-space:nowrap; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_val, .hotengine-shop-product-desc-block .hotengine-shop-product-price_val { color: #649827;
font-size: 23px;
font-weight: 700;}
.hotengine-shop-product-price_course , .hotengine-shop-product-desc-block .hotengine-shop-product-price_course { white-space:nowrap; color:#999999; }
.hotengine-shop-product-list-block .hotengine-shop-product-price_box { margin-top:10px; display:block; }
.hotengine-shop-product-price_for , .hotengine-shop-product-price_for{ color:#666666; }
.hotengine-shop-products-list .hotengine-shop-product-price_old, .hotengine-shop-product-list-block .hotengine-shop-product-price_course, .hotengine-shop-products-list .hotengine-shop-product-price_old { display:block; white-space:nowrap; width:100%; text-align:center;}
.hotengine-shop-products-list-img { min-height:60px; max-height:150px; margin: 3px auto -10px; }
.hotengine-shop-product-list-block .hotengine-shop-product-description { text-align:center; display:none;
}
.hotengine-shop-products-list .hotengine-shop-product-list-block .hotengine-shop-product-description { color:#919191; font-weight:bold;
}
.hotengine-shop-product-list-block {
display:inline-block;
width:190px;
min-height: 315px;
border:1px solid #E8E8E8;
padding:10px 10px 8px 10px;
vertical-align:top;
zoom: 1;
*display: inline;
margin:0px 10px 10px 0px;
}
.hotengine-shop-product-list-block:hover { background:none;}
#page_content .contenth .contenth_i .hotengine-shop-products-list {display:block; text-align:center;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block { min-width:90%; min-height:265px; border:1px solid #E8E8E8; position:relative;}
.hotengine-shop-view-liststyle .hotengine-shop-product-cart_icon { visibility:visible; background:none; width:100%; position:inherit; display:block; clear:both;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img { display:inline-block; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title { text-align:left; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-products-list-img { float:left; }
.hotengine-shop-view-liststyle .hotengine-shop-products-list-img { margin-right:10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-title h4 { max-height: 100%;
max-width:100%;
}
.hotengine-shop-product-list-block .hotengine-shop-product-title h4 { display:inline-block;
max-height: 60px;
max-width:190px;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
word-wrap: break-word;
margin:0px 0px 1px 0px;
}
.hotengine-shop-product-list-block .hotengine-b-wronginfo_div { margin-top:3px; padding-bottom:0px; }
.hotengine-shop-view-liststyle .hotengine-b-wronginfo_div { margin:65px 0 0 -10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-cart_add_img {
width:60px;
height:20px;
padding:15px 25px;
margin:0;
float:left;
display:block;
}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-description {
display: block;
min-height: 0px;
text-align: left;
}
.hotengine-shop-view-liststyle .hotengine-shop-product-price_old { display:block; width:100%; text-align:left; white-space:nowrap; font-size:24px;}
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-price_val { font-size:24px; display:block; width:100%; text-align:left; white-space:nowrap;}
.hotengine-shop-view-liststyle .hotengine-shop-product-price_course { display:block; width:100%; text-align:left; white-space:nowrap; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-price_box { display:block; width:100%; text-align:left; margin-top:10px; }
.hotengine-shop-view-liststyle .hotengine-shop-product-list-block .hotengine-shop-product-description { text-align:left; display:block; }
/*PRODUCTS*/
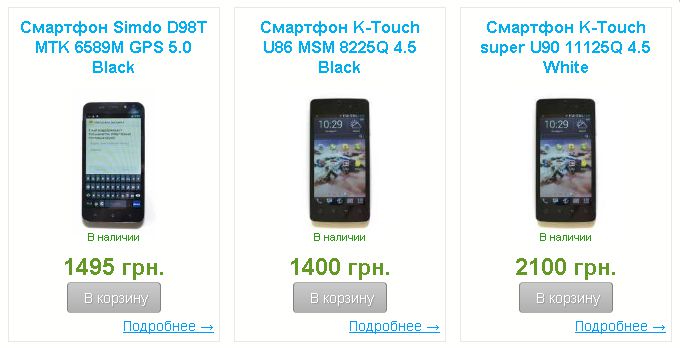
В примере учтен стиль для просмотра в виде списка
|
Как изменить фоновое изображение внизу сайта (Footer)
<
#hotengine-footer, .hotengine-child-counters {
background:none;
}
background:none; - нет фона. Используя CSS вы можете указать любой цвет или изображение в Footer. |
Как расположить меню для авторизиции в шапке сайта?
<
.hotengine-authorize { position:absolute; z-index:11; top:35px; right:10px; }
top:35px; right:10px; - отступ сверху и справа. |
Как изменить цвет кнопки авторизации?
<
.hotengine-authorize_button { background-color:#232323;}
#232323 - цвет. |
Как скрыть кнопку авторизации и оставить возможность входа для Вас?
<
.hotengine-authorize_button { display:none; }
Для того что бы войти под своим логином и паролем при скрытом меню, в адресной строке добавьте [b]?hotengine-authorize[/b], после адреса Вашего сайта.
Например: https://hotlist.biz?hotengine-authorize |
Как перенести на новую строку ваш e-mail в меню с вашими контактными данными?
<
#menu_c .email_hidden {display:block; }
|

Spoiler
Вставьте CSS код в ваш дизайн сайта:
<
ul#vertical_menu,
ul#vertical_menu li,
ul#vertical_menu ul {
margin: 0;
border: 0 none;
padding: 0;
width:100%;
list-style: none;
}
ul#vertical_menu:after {
clear: both;
display: block;
font: 1px/0px serif;
content: ".";
height: 0;
visibility: hidden;
}
ul#vertical_menu li {
float: left;
display: block !important;
display: inline;
position: relative;
border:none;
}
ul#vertical_menu li ul li {
border:none;
border-bottom:#FFFFFF 2px solid;
margin-left:57px;
}
/* Root Menu */
ul#vertical_menu a {
padding: 12px 11px;
margin:-9px -9px 0px -9px;
display: block;
background: none;
text-decoration: none;
height: auto !important;
height: 1%;
}
ul#vertical_menu a:hover,
ul#vertical_menu li:hover a {
background: #FFFFFF;
color: #000000;
}
/* 2nd Menu */
ul#vertical_menu li:hover li a {
background: #dbffd4;
color: #000000;
border:#CCCCCC 1px solid;
padding: 15px 11px;
}
ul#vertical_menu li:hover li a:hover,
ul#vertical_menu li:hover li:hover a {
background: #FFFFFF;
color: #003366;
border:#CCCCCC 1px solid;
}
ul#vertical_menu ul,
ul#vertical_menu ul ul,
ul#vertical_menu ul ul ul {
display: none;
position: absolute;
top: 0;
left: 161px;
}
ul#vertical_menu li:hover ul ul,
ul#vertical_menu li:hover ul ul ul {
display: none;
}
ul#vertical_menu li:hover ul,
ul#vertical_menu ul li:hover ul,
ul#vertical_menu ul ul li:hover ul {
display: block;
}
Создайте меню, расположите его слева и вставьте код:
<ul id="vertical_menu">
<li><a href="#">Пункт 0</a></li>
<li><a href="#">Пункт 1 раскрывающийся </a>
<ul>
<li><a href="#">Подпункт меню 1</a></li>
<li><a href="#">Подпункт меню 2</a></li>
<li><a href="#">Подпункт меню 3</a></li>
<li><a href="#">Подпункт меню 4...</a></li>
</ul>
</li>
</ul>
|
Как сделать прозрачным контент страницы?
<
#menu_c, #hotengine-cat-tree, #page_content, #page_content, #page_content {
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
}
0,8 и 80 - это степень прозрачности.
1 и 100 - не прозрачные.
|
Как изменить главное меню (Создание кнопок в главном меню)?

Spoiler
<
#hotengine-mainmenu { background:none; }
#hotengine-mainmenu ul {
list-style:none;
padding:0;
margin:0;
}
#hotengine-mainmenu li {
float:left;
padding:0;
}
#hotengine-mainmenu li a {
-moz-border-radius: 7px; -webkit-border-radius: 7px; border-radius: 7px;
background:#383939;
font:normal 13px Arial, Helvetica, sans-serif;
color:#878989;
padding:10px 20px;
}
#hotengine-mainmenu ul li a:hover {
text-decoration:none;
color:#ffffff;
background:#e00000;
}
#hotengine-mainmenu ul .current_page_item a {
text-decoration:none;
color:#ffffff;
background:#e00000;
}
#hotengine-mainmenu ul li {
background:none;
}
#383939 - цвет кнопки.
#e00000 - цвет кнопки при наведении, а так же цвет активной кнопки.
color:#... - цвет текста.
Такие меню можно создавать в нашем редакторе дизайна.
|
Стиль главного меню (Главное меню)?

Spoiler
<
#hotengine-mainmenu { background:none;
height: 36px;
width: 1000px;
position:absolute;
left:5px;
top:30px;
}
#hotengine-mainmenu ul {
list-style:none;
padding:0;
margin:0;
}
#hotengine-mainmenu ul li {
float:left;
padding:0;
}
#hotengine-mainmenu ul li a {
-moz-border-radius: 7px; -webkit-border-radius: 7px; border-radius: 7px;
background:#FFF;
font:normal 14px Arial, Helvetica, sans-serif;
color:#656565;
padding:10px 20px 10px 15px;
border:1px solid #DDDDDD;
}
#hotengine-mainmenu ul li a:hover {
text-decoration:none;
color:#656565;
background:#F5F5F5;
}
#hotengine-mainmenu ul .current_page_item a {
text-decoration:none;
color:#999999;
background:#FFFFFF;
}
#hotengine-mainmenu ul li {
background:none;
}
#hotengine-mainmenu ul .current_page_item {
position: relative;
}
.current_page_item:after{
content:"";
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #ffffff transparent transparent transparent;
left: 42%;
position: absolute;
top: 25px;
width: 0px;
}
.current_page_item:hover:after{
border-color: #F5F5F5 transparent transparent transparent;
}
|
Как задать изображение кнопок для главного меню?
<
#hotengine-mainmenu li { background:url(/upload/catalog/1812/images/brown_acid_8.png) no-repeat; width:120px; height:30px; }
#hotengine-mainmenu li:hover { background:url(/upload/catalog/1812/images/brown_acid_3.png) no-repeat; }
/upload/catalog/1812/images/brown_acid_8.png - путь к изображению кнопки.
/upload/catalog/1812/images/brown_acid_3.png - путь к изображению кнопки при наведении
120px; - ширина кнопки
30px; - высота кнопки
|
Как задать размер сайта ( фиксированная ширина сайта )?
<
#hotengine-wrapper { width:1000px; margin:0 auto; position:relative; }
1000px - ширина фиксированного размера сайта.
margin:0 auto; - отцентровка блока
position:relative; - для дочерних элементов
Можно например добавить обводку какого-то цвета, код: border:7px solid #F2F2F2;
|
Как изменить стилистику вкладок/переключателей/табов ( ui tabs )?
Spoiler
<
#hotengine-shop-content-tabs_description {
background: transparent;
border: none;
}
#hotengine-shop-content-tabs_description .ui-widget-header {
background: transparent;
border: none;
}
#hotengine-shop-content-tabs_description .ui-state-default {
background: transparent;
border: none;
}
#hotengine-shop-content-tabs_description .ui-state-active {
background: transparent url(/templates/green_topworks/images/uitabsarrow.png) no-repeat bottom center;
border: none;
}
#hotengine-shop-content-tabs_description .ui-state-default a {
color: #c0c0c0;
}
#hotengine-shop-content-tabs_description .ui-state-active a {
color: #459E00;
}
#hotengine-shop-content-tabs_description .ui-widget-content { border: 1px solid #c0c0c0; -moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px; background:#FFFFFF; }
Где, #hotengine-shop-content-tabs_description - это ID нашего переключателя вкладок.
В примере, мы убрали обводку и цвет табов, и заменить дизайн активной вкладки...
Множество других примеров вы можете посмотреть на этой странице http://keith-wood.name/uiTabs.html (копия) |
Как сделать главное меню в виде вкладок?

Spoiler
<
#hotengine-mainmenu ul .current_page_item {
background-color: #FFFFFF;
border: 1px solid #FFFFFF;
border-radius: 10px 10px 0 0;
border-bottom:none;
}
#hotengine-mainmenu ul li { background:none; }
#hotengine-mainmenu ul li:hover {
background-color: #FF4112;
border-radius: 10px 10px 0 0;
border: 1px solid #FF4112;
border-bottom:none;
}
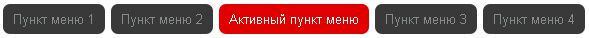
#FF4112 - цвет пункта меню при наведении.
#FFFFFF - цвет активного пункта меню
border-radius: 10px 10px 0 0; - 10px радиус закругления пунктов меню
|
Стиль отображения картинок при просмотре товара

Spoiler
<
.hotengine-shop-product-images {
float: left;
border:none;
width:340px; max-width:340px !important;
display:block;
}
.hotengine-shop-product-img {
border: 1px solid rgba(0, 0, 0, 0.100);
float: none;
margin: 3px 15px 3px 1px;
max-height: 250px;
max-width: 150px;
display:inline-block;
}
.hotengine-shop-product-img:hover { border-color:#BAEEF7;}
.hotengine-shop-product-img-additional {
border: 1px solid rgba(0, 0, 0, 0.100);
float: none;
margin: 3px 15px 3px 1px;
max-height: 50px;
max-width: 50px;
display:inline-block;
}
.hotengine-shop-product-img-additional:hover { border-color:#BAEEF7;}
.hotengine-shop-product-images_tr { display:inline-block; }
.hotengine-shop-product-images_td { display:inline-block; }
.hotengine-shop-product-images .hotengine-shop-product-images_tr:nth-child(n + 2) { width:160px;}
|